CSS text-align property is used to horizontally align the text in an element. For example,
h1 {
text-align: center;
}
Browser Output

Here, the text-align property centers the text content horizontally within the h1 element.
Syntax of Text-Align
The syntax of the text-align property is as follows,
text-align: left | right | center | justify | initial | inherit;
Here,
left: aligns the text to the left (default value)right: aligns the text to the rightcenter: aligns the text to the centerjustify: the text is justifiedinitial: sets the value to the defaultinherits: inherits the value from the parent element
Example of the Text-Align Property
Let's see an example of the text-align property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-align</title>
</head>
<body>
<p class="left">This text is aligned in the left.</p>
<p class="center">This text is aligned in the center.</p>
<p class="right">This text is aligned in the right.</p>
<p class="justified">This text is justified.</p>
</body>
</html>
/* aligns the text to left */
p.left {
text-align: left;
}
/* aligns the text in the center */
p.center {
text-align: center;
}
/* aligns the text to the right */
p.right {
text-align: right;
}
/* justifies the text */
p.justified {
text-align: justified;
}
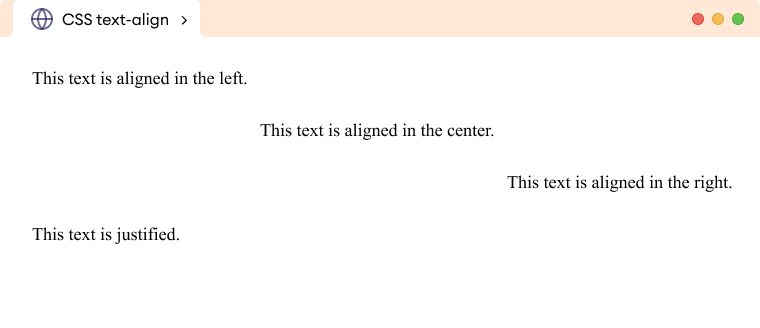
Browser Output

Text-Align With the Inline Elements
The text-align property does not work directly with inline elements. One way to apply text-align to an inline element is by targeting the parent block-level element. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-align</title>
</head>
<body>
<span class="outside">This inline element is outside.</span>
<p>
<span class="inside">
This inline element is inside <p> element.
</span>
</p>
</body>
</html>
/* does not work */
span {
text-align: right;
}
/* aligns the inner span element to the right*/
p {
text-align: right;
}
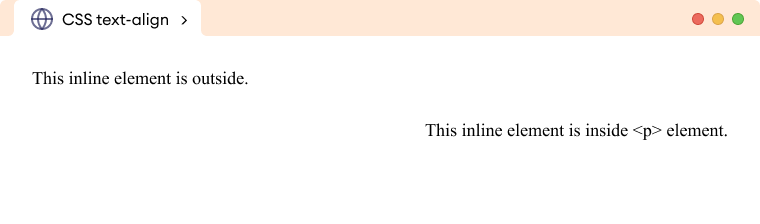
Browser Output

Similarly, we can also apply text-align to inline-element by setting the display property of inline elements to block. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-align</title>
</head>
<body>
<span class="first">This is inline element.</span><br />
<span class="second" >This inline elements display property is set to block.</span >
</body>
</html>
/* does not work */
span.first {
text-align: center;
background-color: lightgreen;
}
/* works after setting display to block */
span.second {
display: block;
text-align: right;
background-color: lightgreen;
}
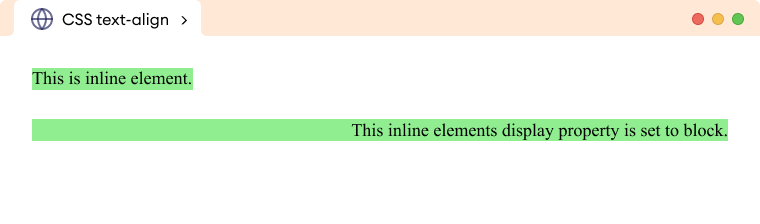
Browser Output

Here, display: block turns the inline element span into a block-level element. This allows the text-align property to align the text to the right.