CSS borders are used to add the visual border around the elements of the webpage. For example,
h1 {
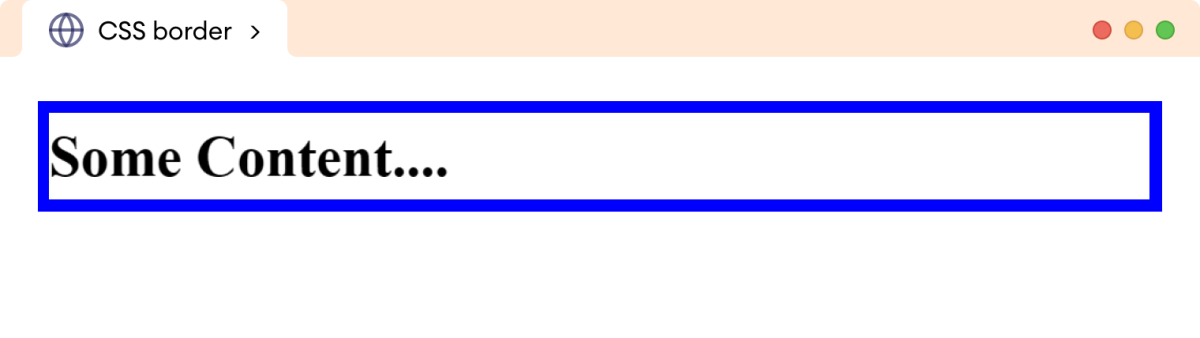
border: 8px solid blue;
}
Browser Output

Here, the border property adds a solid blue border of 8px around the h1 element.
Different Border Related Properties
We have the following commonly used border-related properties:
-
border-style: specifies the styles of the border border-width: sets the width of the borderborder-color: sets the color of the borderborder: shorthand property to specifyborder-style,border-width, andborder colorborder-radius: sets the radius of the borderborder-image: allows to set an image as a border
We will look at each of them briefly.
CSS border-style Property
The border-style property specifies the appearance of the element's border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-style</title>
</head>
<body>
<p class="solid">border-style: solid;</p>
<p class="dotted">border-style: dotted;</p>
<p class="dashed">border-style: dashed;</p>
</body>
</html>
/* create a solid border */
p.solid {
border-style: solid;
}
/* create a dotted border */
p.dotted {
border-style: dotted;
}
/* create a dashed border */
p.dashed {
border-style: dashed;
}
p {
padding: 8px;
}
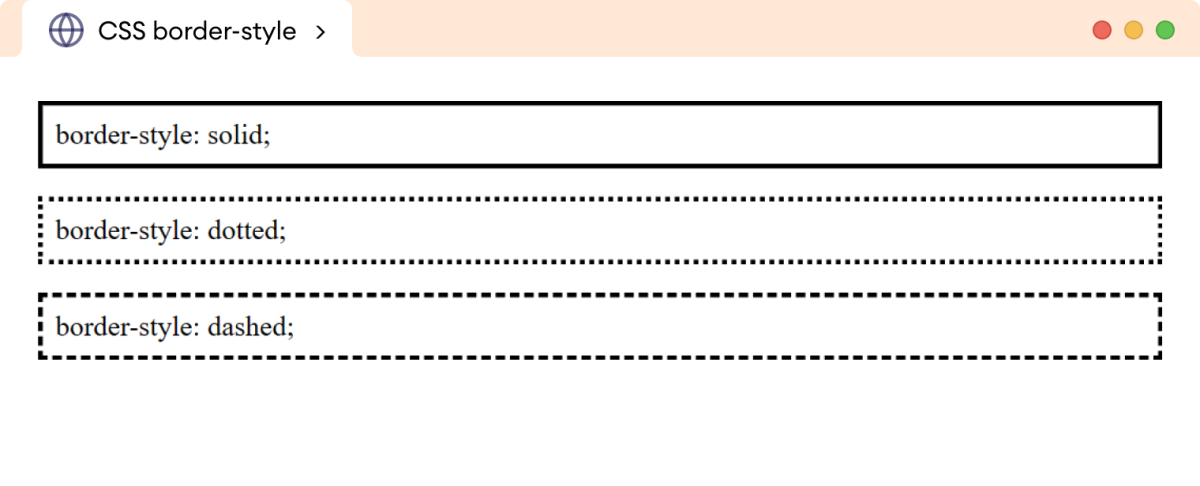
Browser Output

Learn more about the border-style property.
CSS border-width Property
The border-width property adds the width or thickness of the element's border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-width</title>
</head>
<body>
<p class="first">border-width: 4px;</p>
<p class="second">border-width: 8px;</p>
</body>
</html>
p {
padding: 8px;
border-style: solid;
}
p.first {
border-width: 4px;
}
p.second {
border-width: 8px;
}
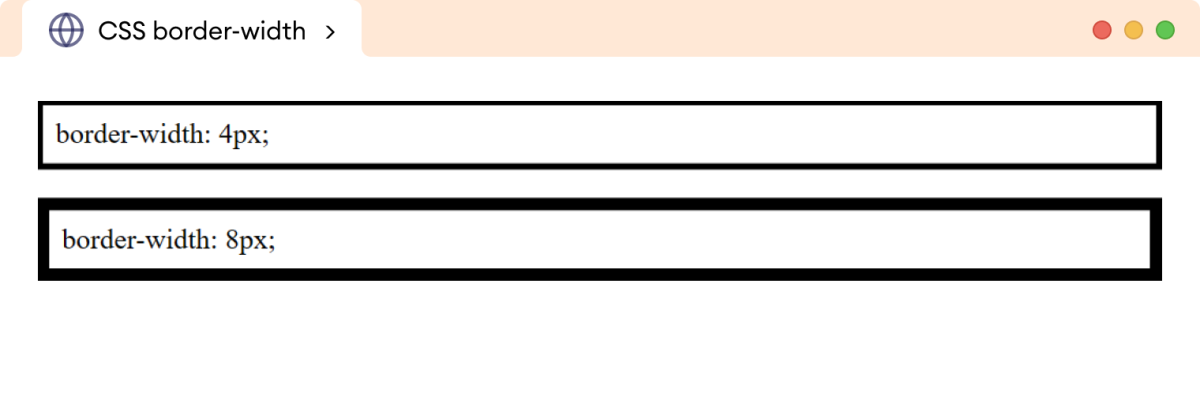
Browser Output

Learn more about the border-width property.
CSS border-color Property
The border-color property adds color to the element's border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-color</title>
</head>
<body>
<p class="first">border-color: blue;</p>
<p class="second">border-color: orange;</p>
</body>
</html>
p {
padding: 8px;
border-style: solid;
border-width: 6px;
}
p.first {
border-color: blue;
}
p.second {
border-color: orange;
}
Browser Output

Learn more about the border-color property.
CSS border Shorthand Property
The shorthand border property allows us to specify border-style, border-width, and border-color properties in a single declaration. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border Shorthand</title>
</head>
<body>
<h1>CSS border Shorthand Property</h1>
</body>
</html>
h1 {
border: 8px solid blue;
/* equivalent to
border-style: solid;
border-color: blue;
border-width: 8px;
*/
}
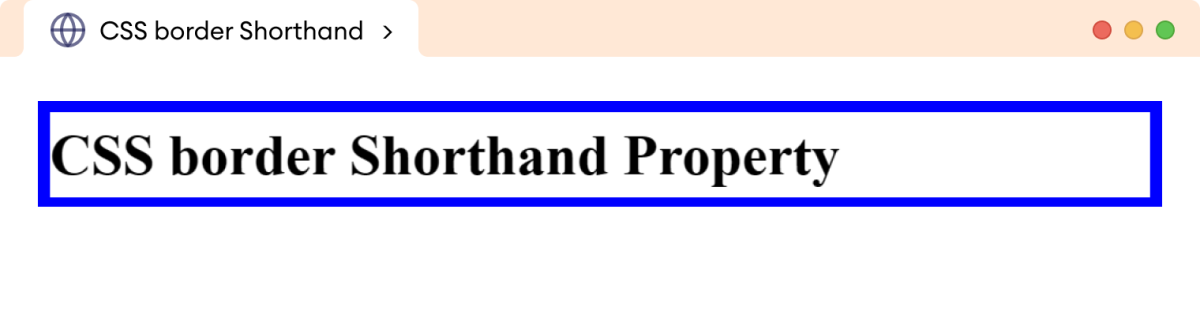
Browser Output

Learn more about the border shorthand property.
CSS Border Radius Property
The border-radius property adds the radius to make the rounded border corners. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-radius</title>
</head>
<body>
<h1>Some heading....</h1>
</body>
</html>
h1 {
border: 8px solid blue;
/* adds 12px border radius */
border-radius: 12px;
padding: 8px;
background-color: skyblue;
}
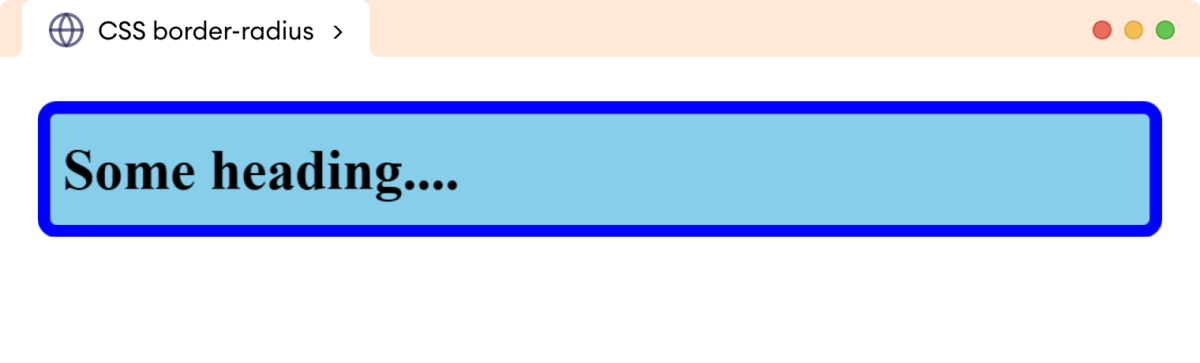
Browser Output

Learn more about the border-radius property.
CSS border-image Property
The border-image property is used to add images as a border of an element. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-image</title>
</head>
<body>
<h1>Some content....</h1>
</body>
</html>
h1 {
/* adds a solid border, necessary for border-image property */
border: solid;
/* image url | slice width | border-width */
border-image: url("https://img.freepik.com/free-vector/abstract-retro-pattern-design-background_1048-16451.jpg?w=1380&t=st=1684150041~exp=1684150641~hmac=afe94e2ac7c5e40bc45c44a20d4b30c5ac4f6a983bf5c1c7a0957ef27658a3e3")
20 / 20px;
/* adds 20px padding */
padding: 20px;
}
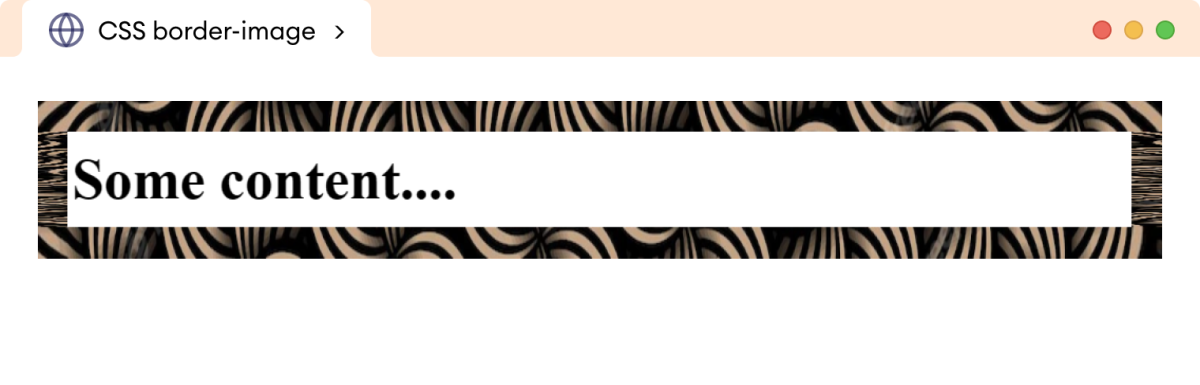
Browser Output

Learn more about the border-image property.