Designer, Learner, and Frontend Developer
On a mission to discover my next great adventure.

A portfolio site is used for showcasing the skills and achievements of an individual. It helps to grow your online presence.
The better the portfolio's design, the stronger the impression it leaves on the readers.
To understand this tutorial, you should have a basic understanding of HTML and CSS. If you are not familiar with HTML and CSS, read our comprehensive HTML Tutorial and CSS Tutorial.
CSS concepts to design our portfolio site:
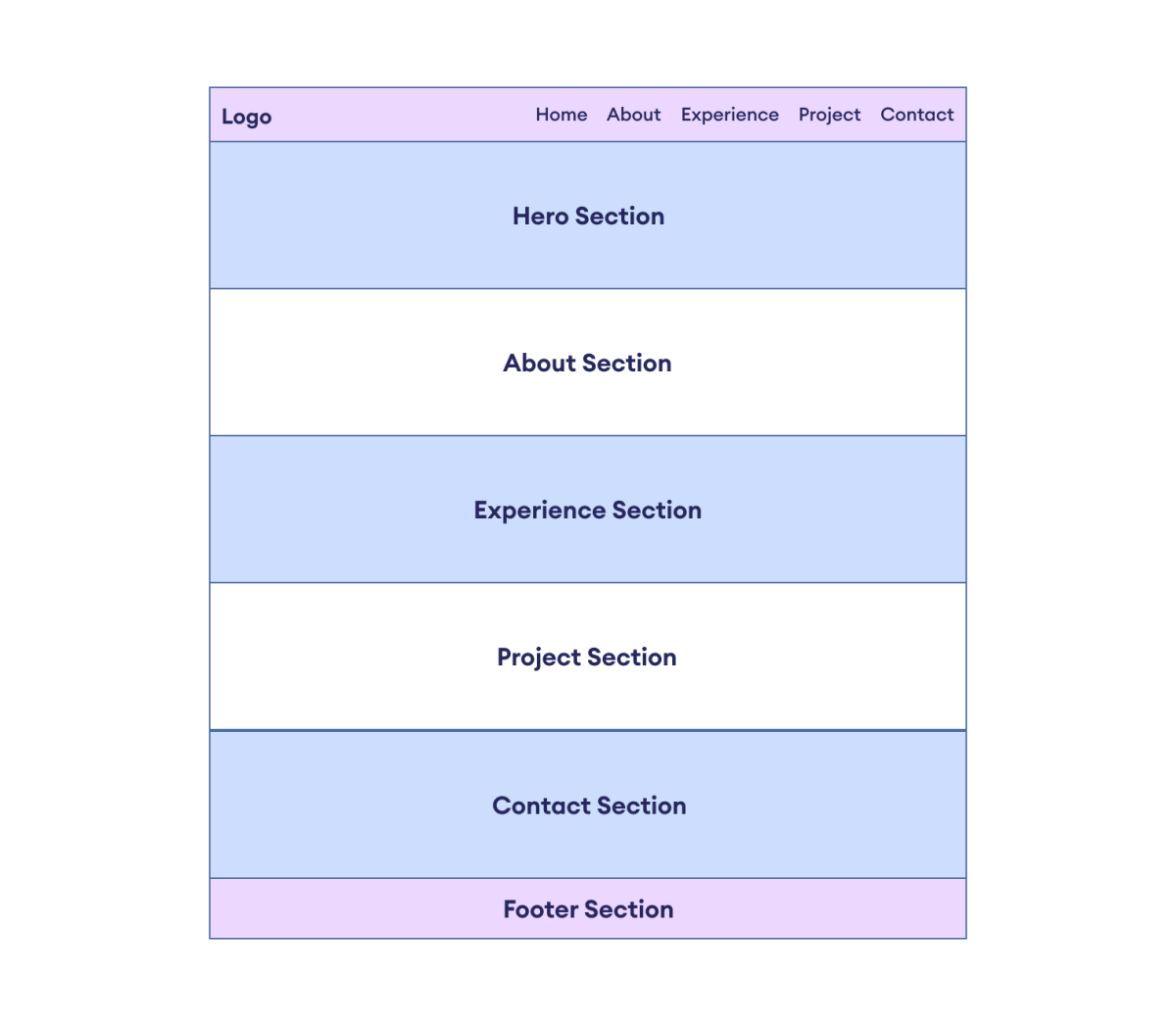
The final layout of our Portfolio site will look like this:

To develop our portfolio site, we will have the following steps:
Before we jump to build our portfolio site, it is recommended to reset the browser's default stylesheet in our CSS to gain greater control over the layout.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
Resetting the browser's padding and margins to 0 ensures
precise control over the width and height of
elements.
Additionally, setting the box-sizing property to
border-box allows both padding and border to be added within
the width and height of the element.
First, let's add the header section to our website with a logo and navigation links.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- header starts here -->
<header>
<div class="header-container">
<!-- a wrapper for our logo -->
<div class="logo-wrapper">
<div class="logo-image-wrapper">
<img
src="https://d4.alternativeto.net/0-hri_WCH1icsgL8PEE182XiP4x-zzUMGbNu5WkPVuk/rs:fit:1200:1200:0/g:ce:0:0/YWJzOi8vZGlzdC9zL3Byb2dyYW1pei1jb21fNTQ4MDU2X2Z1bGwuanBn.jpg"
/>
</div>
<a class="logo-text" href="#">Jane</a>
</div>
<!-- used to create hamburger menu for mobile, initially hidden -->
<label class="hamburger-menu" for="menu-button">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</label>
<!-- apply styles for mobile menu based on whether checkbox is checked or not -->
<input type="checkbox" id="menu-button" />
<!-- navigation links for different sections -->
<nav class="main-navbar">
<ul>
<li><a href="#home-section">HOME</a></li>
<li><a href="#about-section">ABOUT</a></li>
<li><a href="#experience-section">EXPERIENCE</a></li>
<li><a href="#project-section">PROJECT</a></li>
<li><a href="#contact-section">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>
/* reset the browser styles */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Nunito, sans-serif;
position: relative;
}
/* styles for the header */
header {
width: 100%;
height: 80px;
background-color: #150f41;
/* make header fixed */
position: fixed;
top: 0;
left: 0;
z-index: 3;
/* padding top/bottom set to 0, and left/right to 40px */
padding: 0px 40px;
}
/* styles for header container */
header .header-container {
background-color: #150f41;
/* arrange every immediate child horizontally */
display: flex;
justify-content: space-between;
align-items: center;
/* set the max-width */
max-width: 1172px;
margin: 0 auto;
padding: 0px 80px;
}
/* styles for logo wrapper */
.logo-wrapper {
width: auto;
height: 80px;
line-height: 80px;
}
.logo-image-wrapper {
width: 40px;
height: 40px;
border-radius: 50%;
/* takes space as required only */
display: inline-block;
margin-right: 8px;
/* align the logo vertically center within the parent height */
vertical-align: middle;
}
/* styles the logo image */
.logo-image-wrapper img {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
object-fit: cover;
}
/* styles the logo text */
.logo-wrapper .logo-text {
text-decoration: none;
font-size: 16px;
font-weight: bold;
color: white;
}
/* styles the list containing navigation link */
header .main-navbar ul {
/* arrange all links horizontally */
display: flex;
/* sets 20px space between flex items (list items) */
gap: 20px;
/* hides the list marker */
list-style: none;
}
/* styles the links */
.main-navbar a {
text-decoration: none;
color: white;
font-weight: bold;
font-size: 18px;
}
/* style link on mouse over */
.main-navbar a:hover {
color: #ff4d71;
}
/* styles for hamburger menu */
.hamburger-menu {
/* initially hide the menu for larger devices */
display: none;
background-color: transparent;
border: none;
cursor: pointer;
/* precisely arrange hamburger menu within navigation bar */
position: absolute;
right: 20px;
top: 30px;
}
/* styles for each bar of menu */
.hamburger-menu .bar {
width: 20px;
height: 3px;
display: block;
margin-bottom: 4px;
background-color: white;
}
.hamburger-menu:hover .bar {
background-color: #ff4d71;
}
/* hide the checkbox, used for only to set style based on checkbox state */
header input {
display: none;
}
Browser Output
In the above step,
display: flex on
.header-container allows .logo-wrapper and
.main-navbar to align horizontally, with
justify-content: space-between adding space between them.
display: flex on .main-navbar arranges
all list items (links) horizontally, with the gap property adding
20px of space between them.
display property.
span elements create the bars for the hamburger
icon.
We will add a hero section to our portfolio in this step. This section will include a brief summary and a profile picture.
First, we will create a section within the main element to keep the hero section.
Later, we will create different sections for each element of the portfolio,
such as about, experience, projects,
and contact. We will then add the relevant content to each
section.
Let's continue building our portfolio!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<header>
<div class="header-container">
<!-- a wrapper for our logo -->
<div class="logo-wrapper">
<div class="logo-image-wrapper">
<img
src="https://d4.alternativeto.net/0-hri_WCH1icsgL8PEE182XiP4x-zzUMGbNu5WkPVuk/rs:fit:1200:1200:0/g:ce:0:0/YWJzOi8vZGlzdC9zL3Byb2dyYW1pei1jb21fNTQ4MDU2X2Z1bGwuanBn.jpg"
/>
</div>
<a class="logo-text" href="#">Jane</a>
</div>
<!-- used to create hamburger menu for mobile, initially hidden -->
<label class="hamburger-menu" for="menu-button">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</label>
<!-- apply styles for mobile menu based on whether checkbox is checked or not -->
<input type="checkbox" id="menu-button" />
<!-- navigation links for different sections -->
<nav class="main-navbar">
<ul>
<li><a href="#home-section">HOME</a></li>
<li><a href="#about-section">ABOUT</a></li>
<li><a href="#experience-section">EXPERIENCE</a></li>
<li><a href="#project-section">PROJECT</a></li>
<li><a href="#contact-section">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
<main class="container">
<section class="section section-hero" id="home-section">
<div class="hero-section-content">
<h1>Designer, Learner, and Frontend Developer</h1>
<p class="tag-line">
On a mission to discover my next great adventure.
</p>
<div class="profile-wrapper">
<img
src="https://plus.unsplash.com/premium_photo-1688350808212-4e6908a03925?q=80&w=2069&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
alt="Profile Picture"
/>
</div>
<h2>Jane Doe</h2>
<div class="social-icons-wrapper">
<a href="#"> <i class="fab fa-github"></i></a>
<a href="#"> <i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin"></i></a>
</div>
</div>
</section>
</main>
</body>
</html>
/* reset the browser styles */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Nunito, sans-serif;
position: relative;
}
/* styles for the header */
header {
width: 100%;
height: 80px;
background-color: #150f41;
/* make header fixed */
position: fixed;
top: 0;
left: 0;
z-index: 3;
/* padding top/bottom set to 0, and left/right to 40px */
padding: 0px 40px;
}
/* styles for header container */
header .header-container {
background-color: #150f41;
/* arrange every immediate child horizontally */
display: flex;
justify-content: space-between;
align-items: center;
/* set the max-width */
max-width: 1172px;
margin: 0 auto;
}
/* styles for logo wrapper */
.logo-wrapper {
width: auto;
height: 80px;
line-height: 80px;
}
.logo-image-wrapper {
width: 40px;
height: 40px;
border-radius: 50%;
/* takes space as required only */
display: inline-block;
margin-right: 8px;
/* align the logo vertically center within the parent height */
vertical-align: middle;
}
/* styles the logo image */
.logo-image-wrapper img {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
object-fit: cover;
}
/* styles the logo text */
.logo-wrapper .logo-text {
text-decoration: none;
font-size: 16px;
font-weight: bold;
color: white;
}
/* styles the list containing navigation link */
header .main-navbar ul {
/* arrange all links horizontally */
display: flex;
/* sets 20px space between flex items (list items) */
gap: 20px;
/* hides the list marker */
list-style: none;
}
/* styles the links */
.main-navbar a {
text-decoration: none;
color: white;
font-weight: bold;
font-size: 18px;
}
/* style link on mouse over */
.main-navbar a:hover {
color: #ff4d71;
}
/* styles for hamburger menu */
.hamburger-menu {
/* initially hide the menu for larger devices */
display: none;
background-color: transparent;
border: none;
cursor: pointer;
/* precisely arrange hamburger menu within navigation bar */
position: absolute;
right: 20px;
top: 30px;
}
/* styles for each bar of menu */
.hamburger-menu .bar {
width: 20px;
height: 3px;
display: block;
margin-bottom: 4px;
background-color: white;
}
.hamburger-menu:hover .bar {
background-color: #ff4d71;
}
/* hide the checkbox, used for only to set style based on checkbox state */
header input {
display: none;
}
/* styles for the hero section */
main.container {
width: 100%;
}
/* styles for each section; there will be more sections */
.container .section {
/* take height as required only */
height: auto;
padding: 80px;
/* aligns the content to the center */
text-align: center;
}
/* add the background color in alternate odd sections;
more sections will be added later */
.container .section:nth-of-type(odd) {
background-color: #007f99;
}
.section .section-content {
height: 100%;
/* sets the max-width same as the max-width of header container */
max-width: 1172px;
/*aligns horizontally center within the parent element */
margin: 0 auto;
}
/* hero section style */
.container .section-hero {
background: rgb(21, 15, 65);
background: #00d4ff 100%;
display: flex;
align-items: center;
justify-content: center;
margin-top: 80px;
min-height: calc(100vh - 80px);
}
/* style the heading */
.hero-section-content h1 {
font-size: 36px;
}
.hero-section-content .tag-line {
font-size: 24px;
}
/* styles the profile wrapper in hero section */
.profile-wrapper {
width: 250px;
height: 250px;
border-radius: 50%;
margin: 30px auto;
}
/* styles the profile image */
.profile-wrapper img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 50%;
}
/* styles the name within the hero section */
.hero-section-content h2 {
font-size: 32px;
margin-bottom: 12px;
}
/* styles all the icons */
.social-icons-wrapper .fab {
font-size: 28px;
margin: 8px;
color: white;
transition: all 0.5s ease;
}
/* styles applied on mouseover on icons */
.social-icons-wrapper .fab:hover {
color: #ff4d71;
}
Browser Output
On a mission to discover my next great adventure.

In the above step,
display: flex on .section-hero with
justify-items and align-items set to center
positions the content horizontally and vertically within the hero
section.
text-align: center aligns the text in the center.
border-radius: 50% makes the image circular.<link> tag is added to access icons from the Font
Awesome library.
Note: The hero section allows us to provide the first impression of who we are and what we do.
In this step, we will add an about section with our short introduction.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<main class="container">
<!-- Hero section here -->
<!-- about section starts here -->
<section class="section section-about" id="about-section">
<div class="section-content">
<h2 class="section-heading">About</h2>
<h3 class="section-tag-line">Hi, I'm Jane Doe!</h3>
<p>
A passionate and creative web developer based in
BeautifulCity, I leverage my keen eye for design and
knack for problem-solving to craft beautiful,
user-friendly, and responsive websites. Dedicated to
crafting seamless digital experiences that leave a
lasting impression, I am a quiet yet confident
individual with an insatiable curiosity, constantly
honing my design skills to best serve the user's needs.
</p>
</div>
</section>
</main>
</body>
</html>
/* existing styles here */
/* common style for all section,
section content, section heading, and section tagline */
.container .section {
height: auto;
padding: 80px;
text-align: center;
}
.section .section-content {
height: 100%;
max-width: 1172px;
margin: 0 auto;
}
.section-content .section-heading {
font-size: 36px;
color: #150f41;
margin-bottom: 16px;
}
.section-content .section-tag-line {
font-size: 20px;
color: rgba(0, 0, 0, 0.74);
}
.section-about .section-tag-line {
color: #ff4d71;
font-size: 32px;
}
/* styles about introduction paragraph */
.section-about p {
font-size: 22px;
width: 90%;
margin: 40px auto;
}
Browser Output
A passionate and creative web developer based in BeautifulCity, I leverage my keen eye for design and knack for problem-solving to craft beautiful, user-friendly, and responsive websites. Dedicated to crafting seamless digital experiences that leave a lasting impression, I am a quiet yet confident individual with an insatiable curiosity, constantly honing my design skills to best serve the user's needs.
Here, we have added our short introduction to our portfolio. Again,
text-align: center aligns the content in the center.
In this step, we will add an experience section to highlight our skills and experience.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="portfolio.css" />
<!-- Font Awesome Icons -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header goes in here -->
<!-- Main starts here. -->
<main class="container">
<!-- hero section goes here -->
<!-- about section goes here -->
<!-- experience section starts here -->
<section class="section section-experience" id="experience-section">
<!-- experience section content wrapper -->
<div class="section-content">
<h2 class="section-heading">Experience</h2>
<!-- experience card wrapper -->
<div class="experience-card-wrapper">
<!-- first experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=IZaAaqvd1lkp&format=png"
alt=""
/>
</div>
<h3 class="card-title">Designer</h3>
<p class="card-content">
I create clean design pattern, prioritize
thoughtful interactions, and value simple
content structure.
</p>
<ul>
<li class="list-heading">Design Tools</li>
<li>Figma</li>
<li>Font Awesome</li>
<li>Pen & Paper</li>
<li>Sketch</li>
<li>Webflow</li>
</ul>
</div>
<!-- second experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=yohRjTe8K5Gv&format=png"
alt=""
/>
</div>
<h3 class="card-title">Developer</h3>
<p class="card-content">
I like to develop the designs, love to code
things from scratch, and enjoy bringing new
ideas to life.
</p>
<ul>
<li class="list-heading">Dev Tools</li>
<li>Vercel</li>
<li>Bootstrap</li>
<li>Github</li>
<li>Terminal</li>
<li>Atom</li>
</ul>
</div>
<!-- third experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=OBqi6P3ukGoL&format=png"
alt=""
/>
</div>
<h3 class="card-title">Coder</h3>
<p class="card-content">
I am very dedicated to coding, exploring new
technologies, and enhancing my programming
skills.
</p>
<ul>
<li class="list-heading">Coding Tools</li>
<li>IDEs</li>
<li>Version Control</li>
<li>Code Editors</li>
<li>Debugging Tools</li>
<li>Code Reviews</li>
</ul>
</div>
</div>
</div>
</section>
</main>
</body>
</html>
/* keep earlier styles here */
.experience-card-wrapper {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 30px;
margin: 40px;
}
.experience-card {
width: 300px;
background-color: white;
border-radius: 12px;
padding: 12px 16px;
}
.experience-card .card-image-wrapper {
margin: 10px;
}
.experience-card li {
list-style: none;
}
.experience-card .list-heading {
font-weight: bold;
margin: 12px 8px;
}
Browser Output

I passionately create clean design pattern, prioritize thoughtful interactions, and value simple content structure.

I like to develop the designs, love to code things from scratch, and enjoy bringing new ideas to life.

I am very dedicated to coding, exploring new technologies, and enhancing my programming skills.
In the above section, we have created a container,
.experience-card-wrapper, to enclose our three
.experience-cards.
Here,
display: flex allows us to horizontally align all
experience cards in a single line.
text-align: center positions all the content in the
center of the .experience-cards.
In this step, we will add a list of our projects, including a brief description of each.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<main class="container">
<!-- hero section here -->
<!-- about section here -->
<!-- experience section goes here -->
<section class="section section-project" id="project-section">
<div class="section-content">
<h2 class="section-heading">Project</h2>
<h3 class="section-tag-line">
Here are a few past projects I've worked on.
</h3>
<div class="project-card-wrapper">
<div class="project-card project-card-1">
<p>
Fully flexible and resposive web app for
e-commerce website.
</p>
</div>
<div class="project-card project-card-2">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<div class="project-card project-card-3">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<div class="project-card project-card-4">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<div class="project-card project-card-5">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<div class="project-card project-card-6">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
</div>
</div>
</section>
</main>
</body>
</html>
/* keep earlier styles here */
.project-card-wrapper {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
gap: 30px;
margin-top: 32px;
}
.project-card {
width: 300px;
height: 300px;
/* properties for background image */
background-size: cover;
background-repeat: no-repeat;
background-position: center;
border-radius: 12px;
position: relative;
overflow: hidden;
}
/* set the background images for project cards */
.project-card-1 {
background-image: url("https://img.freepik.com/premium-vector/online-shopping-digital-technology-with-icon-blue-background-ecommerce-online-store-marketing_252172-219.jpg");
}
.project-card-2 {
background-image: url("https://images.unsplash.com/photo-1522199755839-a2bacb67c546?q=80&w=2072&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
}
.project-card-3 {
background-image: url("https://images.unsplash.com/photo-1499750310107-5fef28a66643?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
}
.project-card-4 {
background-image: url("https://d3h2k7ug3o5pb3.cloudfront.net/image/2020-01-10/b7372130-3382-11ea-a700-a5080a3a032a.png");
}
.project-card-5 {
background-image: url("https://img.freepik.com/premium-vector/creative-horizontal-website-screen-part-responsive-web-design-project-development-abstract-geometric-pattern-banner-layout-mock-up-corporate-landing-page-block-vector-illustration-template_181182-13902.jpg?w=2000");
}
.project-card-6 {
background-image: url("https://img.freepik.com/premium-photo/responsive-design-e-magazine-website-devices-isolated-white-background-3d-rendering-mockup_72104-3724.jpg");
}
.project-card p {
width: 100%;
height: 100%;
padding: 20px;
background-color: rgba(255, 255, 255, 0.762);
color: black;
font-weight: bold;
position: absolute;
opacity: 0;
transition: all 0.4s ease;
}
/* show the project card description while hovering */
.project-card:hover p {
opacity: 1;
}
Browser Output
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Here, all the .project-card elements are enclosed within a
.project-card-wrapper and arranged in a flex layout.
Also, we have positioned the .card-content absolutely, and it
is visible while hovering, changing the opacity to
1.
In this step, we will add a form to allow the visitors to get in touch with us.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<main class="container">
<!-- hero section goes here -->
<!-- about section goes here -->
<!-- experience section goes here -->
<!-- project section goes here -->
<section class="section section-contact" id="contact-section">
<div class="section-content">
<h2 class="section-heading">Contact</h2>
<form action="#">
<div class="form-fields-wrapper">
<div class="input-box">
<label for="name">Name</label>
<input type="text" id="name" />
<label for="email">Email</label>
<input type="email" id="email" />
</div>
<div class="message-box">
<label for="message">Message</label>
<textarea
id="message"
cols="30"
rows="6"
placeholder="Say hello..."
></textarea>
</div>
</div>
<button>Submit</button>
</form>
</div>
</section>
</main>
</body>
</html>
/* keep earlier styles here */
/* styles the form element */
form {
background-color: white;
border-radius: 12px;
text-align: left;
padding: 40px 0px;
}
/* styles the wrapper enclosing input fields and textarea */
.form-fields-wrapper {
display: flex;
justify-content: center;
padding: 20px;
gap: 50px;
}
form .input-box,
form .message-box {
width: 50%;
}
/* styles the form label */
form label {
display: block;
font-size: 20px;
margin: 8px 0px;
}
/* styles the input fields and textarea field */
form input,
textarea {
width: 100%;
padding: 8px;
font-size: 18px;
}
/* styles the form submit button */
form button {
display: block;
width: 160px;
margin: 0 auto;
font-size: 18px;
background-color: #150f41;
color: white;
padding: 12px;
border: none;
cursor: pointer;
border-radius: 8px;
transition: 0.5s ease;
}
/* changes the button background color while hovering */
form button:hover {
background-color: #ff4d71;
}
Browser Output
Here, the .form-fields-wrapper wraps both the
input fields and textarea and setting flex layout
arranges them horizontally next to each other.
Now, let's add the footer section to the bottom of the page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<main class="container">
<!-- hero section goes here -->
<!-- about section goes here -->
<!-- experience section goes here -->
<!-- project section goes here -->
<!-- contact section goes here -->
</main>
<footer>
<div class="footer-container">
<p>
Made with
<span class="heart-icon">♥</span> by Jane
</p>
</div>
</footer>
</body>
</html>
/* keep earlier styles here */
/* styles the footer */
footer {
background-color: #150f41;
height: 40px;
color: white;
}
/* styles the footer container */
footer .footer-container {
line-height: 40px;
max-width: 1172px;
/* arranges the footer in center */
margin: 0 auto;
text-align: center;
font-size: 18px;
}
/* styles the heart icon */
footer .heart-icon {
color: red;
}
Browser Output
Made with ♥ by Jane
In the above step, the text-align property centers the footer
content in the center of the footer.
Let's look at the complete portfolio that we have created in this tutorial.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio</title>
<link rel="stylesheet" href="portfolio.css" />
<!-- Font Awesome Icons -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
</head>
<body>
<!-- header starts here -->
<header>
<div class="header-container">
<!-- a wrapper for our logo -->
<div class="logo-wrapper">
<div class="logo-image-wrapper">
<img
src="https://d4.alternativeto.net/0-hri_WCH1icsgL8PEE182XiP4x-zzUMGbNu5WkPVuk/rs:fit:1200:1200:0/g:ce:0:0/YWJzOi8vZGlzdC9zL3Byb2dyYW1pei1jb21fNTQ4MDU2X2Z1bGwuanBn.jpg"
/>
</div>
<a class="logo-text" href="#">Jane</a>
</div>
<!-- used to create hamburger menu for mobile, initially hidden -->
<label class="hamburger-menu" for="menu-button">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</label>
<!-- apply styles for mobile menu based on whether checkbox is checked or not -->
<input type="checkbox" id="menu-button" />
<!-- navigation links for different sections -->
<nav class="main-navbar">
<ul>
<li><a href="#home-section">HOME</a></li>
<li><a href="#about-section">ABOUT</a></li>
<li><a href="#experience-section">EXPERIENCE</a></li>
<li><a href="#project-section">PROJECT</a></li>
<li><a href="#contact-section">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
<!-- main starts here. -->
<main class="container">
<!-- hero section begins here -->
<section class="section section-hero" id="home-section">
<!-- hero section content wrapper -->
<div class="hero-section-content">
<h1>Designer, Learner, and Frontend Developer</h1>
<p class="tag-line">
On a mission to discover my next great adventure.
</p>
<div class="profile-wrapper">
<img
src="https://plus.unsplash.com/premium_photo-1688350808212-4e6908a03925?q=80&w=2069&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
alt="Profile Picture"
/>
</div>
<h2>Jane Doe</h2>
<!-- wraps all the social icons -->
<div class="social-icons-wrapper">
<a href="#"> <i class="fab fa-github"></i></a>
<a href="#"> <i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin"></i></a>
</div>
</div>
</section>
<!-- about section starts here -->
<section class="section section-about" id="about-section">
<!-- about section content wrapper -->
<div class="section-content">
<h2 class="section-heading">About</h2>
<h3 class="section-tag-line">Hi, I'm Jane Doe!</h3>
<p>
A passionate and creative web developer based in
BeautifulCity, I leverage my keen eye for design and
knack for problem-solving to craft beautiful,
user-friendly, and responsive websites. Dedicated to
crafting seamless digital experiences that leave a
lasting impression, I am a quiet yet confident
individual with an insatiable curiosity, constantly
honing my design skills to best serve the user's needs.
</p>
</div>
</section>
<!-- experience section starts here -->
<section class="section section-experience" id="experience-section">
<!-- experience section content wrapper -->
<div class="section-content">
<h2 class="section-heading">Experience</h2>
<!-- experience card wrapper -->
<div class="experience-card-wrapper">
<!-- first experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=IZaAaqvd1lkp&format=png"
alt=""
/>
</div>
<h3 class="card-title">Designer</h3>
<p class="card-content">
I create clean design pattern, prioritize
thoughtful interactions, and value simple
content structure.
</p>
<ul>
<li class="list-heading">Design Tools</li>
<li>Figma</li>
<li>Font Awesome</li>
<li>Pen & Paper</li>
<li>Sketch</li>
<li>Webflow</li>
</ul>
</div>
<!-- second experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=yohRjTe8K5Gv&format=png"
alt=""
/>
</div>
<h3 class="card-title">Developer</h3>
<p class="card-content">
I like to develop the designs, love to code
things from scratch, and enjoy bringing new
ideas to life.
</p>
<ul>
<li class="list-heading">Dev Tools</li>
<li>Vercel</li>
<li>Bootstrap</li>
<li>Github</li>
<li>Terminal</li>
<li>Atom</li>
</ul>
</div>
<!-- third experience card -->
<div class="experience-card">
<div class="card-image-wrapper">
<img
src="https://img.icons8.com/?size=80&id=OBqi6P3ukGoL&format=png"
alt=""
/>
</div>
<h3 class="card-title">Coder</h3>
<p class="card-content">
I am very dedicated to coding, exploring new
technologies, and enhancing my programming
skills.
</p>
<ul>
<li class="list-heading">Coding Tools</li>
<li>IDEs</li>
<li>Version Control</li>
<li>Code Editors</li>
<li>Debugging Tools</li>
<li>Code Reviews</li>
</ul>
</div>
</div>
</div>
</section>
<!-- project section starts here -->
<section class="section section-project" id="project-section">
<!-- project section content wrapper -->
<div class="section-content">
<h2 class="section-heading">Project</h2>
<h3 class="section-tag-line">
Here are a few past projects I've worked on.
</h3>
<!-- project card wrapper -->
<div class="project-card-wrapper">
<!-- first project card -->
<div class="project-card project-card-1">
<p>
Fully flexible and resposive web app for
e-commerce website.
</p>
</div>
<!-- second project card -->
<div class="project-card project-card-2">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<!-- third project card -->
<div class="project-card project-card-3">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<!-- fourth project card -->
<div class="project-card project-card-4">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<!-- fifth project card -->
<div class="project-card project-card-5">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
<!-- sixth project card -->
<div class="project-card project-card-6">
<p>
Fully flexible and responsive web app for
e-commerce website.
</p>
</div>
</div>
</div>
</section>
<!-- contact section begins here -->
<section class="section section-contact" id="contact-section">
<!-- contact section wrapper -->
<div class="section-content">
<h2 class="section-heading">Contact</h2>
<form action="#">
<!-- form field wrapper -->
<div class="form-fields-wrapper">
<div class="input-box">
<label for="name">Name</label>
<input type="text" id="name" />
<label for="email">Email</label>
<input type="email" id="email" />
</div>
<div class="message-box">
<label for="message">Message</label>
<textarea
id="message"
cols="30"
rows="6"
placeholder="Say hello..."
></textarea>
</div>
</div>
<!-- form submit button -->
<button>Submit</button>
</form>
</div>
</section>
</main>
<!-- Footer starts here -->
<footer>
<div class="footer-container">
<p>
Made with
<span class="heart-icon">♥</span> by Jane
</p>
</div>
</footer>
</body>
</html>
/* import the Nunito font from Google Font */
@import url("https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,400&display=swap");
/* reset the browsers style */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
/* set the font to Nunito for our entire body */
font-family: Nunito, sans-serif;
position: relative;
}
/* header styles */
header {
width: 100%;
height: 80px;
background-color: #150f41;
position: fixed;
top: 0;
left: 0;
z-index: 3;
}
/* styles for header container */
header .header-container {
background-color: #150f41;
position: sticky;
top: 0px;
display: flex;
justify-content: space-between;
align-items: center;
max-width: 1172px;
margin: 0 auto;
padding: 0px 80px;
}
/* styles for logo-wrapper */
.logo-wrapper {
width: auto;
height: 80px;
line-height: 80px;
}
/* styles the logo image wrapper */
.logo-image-wrapper {
width: 40px;
height: 40px;
border-radius: 50%;
display: inline-block;
margin-right: 8px;
}
/* styles the logo image */
.logo-image-wrapper img {
width: 100%;
height: 100%;
border-radius: 50%;
object-fit: cover;
vertical-align: middle;
}
/* styles the logo text */
.logo-wrapper .logo-text {
text-decoration: none;
font-size: 16px;
font-weight: bold;
color: white;
}
/* styles the list container*/
header .main-navbar ul {
/* arrange all list items i.e. links horizontally next to each other */
display: flex;
/* set the gap between flex items i.e list items */
gap: 20px;
/* hide the bullet points of unordered list */
list-style: none;
}
/* styles for all link within header */
.main-navbar a {
/* hide the default underline */
text-decoration: none;
color: white;
font-weight: bold;
font-size: 18px;
}
/* change the color of link while hovering */
.main-navbar a:hover {
color: #ff4d71;
}
/* styles the hamburger menu */
.hamburger-menu {
/* hide the hamburger menu initially and later display for mobile devices */
display: none;
background-color: transparent;
border: none;
cursor: pointer;
/* set position absolute to precisely position the hamburger menu */
position: absolute;
right: 20px;
top: 30px;
}
/* styles the each bar of hamburger menu */
.hamburger-menu .bar {
width: 20px;
height: 3px;
display: block;
margin-bottom: 4px;
background-color: white;
}
/* change the color while hovering the hamburger bar */
.hamburger-menu:hover .bar {
background-color: #ff4d71;
}
/* hide the checkbox within the header,
only used to trigger style later while being checked for mobile devices */
header input {
display: none;
}
/* styles for main container begins here */
main.container {
width: 100%;
}
/* styles all sections within main container */
.container .section {
height: auto;
padding: 80px;
text-align: center;
}
/* set the background color for every odd section */
.container .section:nth-of-type(odd) {
background-color: #007f99;
}
/* style for each section content wrapper */
.section .section-content {
height: 100%;
/* set the maximum width */
max-width: 1172px;
/* arrange all the section content wrapper to the center */
margin: 0 auto;
}
/* hero section style begins here */
.container .section-hero {
background: rgb(21, 15, 65);
background: #00d4ff 100%;
display: flex;
align-items: center;
justify-content: center;
margin-top: 80px;
min-height: calc(100vh - 80px);
}
.hero-section-content h1 {
font-size: 36px;
}
.hero-section-content .tag-line {
font-size: 24px;
}
/* styles the profile wrapper within our hero section */
.profile-wrapper {
width: 250px;
height: 250px;
/* make the profile wrapper circular by setting radius 50% */
border-radius: 50%;
margin: 30px auto;
}
/* styles for the profile image */
.profile-wrapper img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 50%;
}
.hero-section-content h2 {
font-size: 32px;
margin-bottom: 12px;
}
/* styles all the icons */
.social-icons-wrapper .fab {
font-size: 28px;
margin: 8px;
color: white;
transition: all 0.5s ease;
}
/* change the color of each icons while hovering */
.social-icons-wrapper .fab:hover {
color: #ff4d71;
}
/* styles the section heading within each sections */
.section-content .section-heading {
font-size: 36px;
color: #150f41;
margin-bottom: 16px;
}
/* styles the section tag line within each section */
.section-content .section-tag-line {
font-size: 20px;
color: rgba(0, 0, 0, 0.74);
}
.section-about .section-tag-line {
color: #ff4d71;
font-size: 32px;
}
.section-about p {
font-size: 22px;
width: 90%;
margin: 40px auto;
}
/* styles for experience card wrapper */
.experience-card-wrapper {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 30px;
margin: 40px;
}
/* styles each individual experience card */
.experience-card {
width: 300px;
background-color: white;
border-radius: 12px;
padding: 12px 16px;
}
.experience-card .card-image-wrapper {
margin: 10px;
}
.experience-card li {
list-style: none;
}
.experience-card .list-heading {
font-weight: bold;
margin: 12px 8px;
}
/* styles for the project card wrapper */
.project-card-wrapper {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
gap: 30px;
margin-top: 32px;
}
/* styles each indivisual project card */
.project-card {
width: 300px;
height: 300px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
border-radius: 12px;
position: relative;
overflow: hidden;
}
/* add background image to first project card */
.project-card-1 {
background-image: url("https://img.freepik.com/premium-vector/online-shopping-digital-technology-with-icon-blue-background-ecommerce-online-store-marketing_252172-219.jpg");
}
/* add background image to second project card */
.project-card-2 {
background-image: url("https://images.unsplash.com/photo-1522199755839-a2bacb67c546?q=80&w=2072&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
}
/* add background image to third project card */
.project-card-3 {
background-image: url("https://images.unsplash.com/photo-1499750310107-5fef28a66643?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
}
/* add background image to forth project card */
.project-card-4 {
background-image: url("https://d3h2k7ug3o5pb3.cloudfront.net/image/2020-01-10/b7372130-3382-11ea-a700-a5080a3a032a.png");
}
/* add background image to fifth project card */
.project-card-5 {
background-image: url("https://img.freepik.com/premium-vector/creative-horizontal-website-screen-part-responsive-web-design-project-development-abstract-geometric-pattern-banner-layout-mock-up-corporate-landing-page-block-vector-illustration-template_181182-13902.jpg?w=2000");
}
/* add background image to sixth project card */
.project-card-6 {
background-image: url("https://img.freepik.com/premium-photo/responsive-design-e-magazine-website-devices-isolated-white-background-3d-rendering-mockup_72104-3724.jpg");
}
/* style for paragraph element within project card */
.project-card p {
width: 100%;
height: 100%;
padding: 20px;
background-color: rgba(255, 255, 255, 0.762);
color: black;
font-weight: bold;
position: absolute;
/* initially hide the content */
opacity: 0;
transition: all 0.4s ease;
}
/* show the content while lthe project card is hovered */
.project-card:hover p {
opacity: 1;
}
/* styles the form element */
form {
background-color: white;
border-radius: 12px;
text-align: left;
padding: 40px 0px;
}
/* styles the wrapper enclosing input fields and textarea */
.form-fields-wrapper {
display: flex;
justify-content: center;
padding: 20px;
gap: 50px;
}
form .input-box,
form .message-box {
width: 50%;
}
/* styles the form label */
form label {
display: block;
font-size: 20px;
margin: 8px 0px;
}
/* styles the input fields and textarea field */
form input,
textarea {
width: 100%;
padding: 8px;
font-size: 18px;
}
/* styles the form submit button */
form button {
display: block;
width: 160px;
margin: 0 auto;
font-size: 18px;
background-color: #150f41;
color: white;
padding: 12px;
border: none;
cursor: pointer;
border-radius: 8px;
transition: 0.5s ease;
}
/* changes the button background color while hovering */
form button:hover {
background-color: #ff4d71;
}
/* style for the footer element */
footer {
background-color: #150f41;
height: 40px;
color: white;
}
/* style for the footer container */
footer .footer-container {
line-height: 40px;
max-width: 1172px;
margin: 0 auto;
text-align: center;
font-size: 18px;
}
/* style the footer icon */
footer .heart-icon {
color: red;
}
/* style for making portfolio responsive */
/* trigger the styles at width of 756px */
@media screen and (max-width: 756px) {
header .header-container {
padding: 0px 40px;
}
/* show the hamburger menu */
.hamburger-menu {
display: block;
}
header .main-navbar ul {
/* initially hide the navigation menu */
display: none;
padding: 40px;
position: absolute;
top: 80px;
left: 0px;
width: 100%;
height: 70vh;
text-align: center;
background-color: rgb(25, 17, 83);
transition: all 1s ease;
}
/* show the navigation menu while clicking on hamburger menu */
header input:checked ~ .main-navbar ul {
display: block;
}
/* add margin to bottom of each list item */
header .main-navbar ul li {
margin-bottom: 20px;
}
.experience-card-wrapper,
.project-card-wrapper {
flex-direction: column;
}
.experience-card {
width: 100%;
padding: 40px;
}
.project-card {
width: 100%;
}
/* stack the form fields on top of each other */
.form-fields-wrapper {
flex-direction: column;
padding: 20px;
}
/* set the width to 100% taking full width */
.message-box,
.input-box {
min-width: 100%;
}
/* set the padding of each section; top / bottom to 80px and left / right to 20px */
.container .section {
padding: 80px 20px;
}
}
Browser Output
A passionate and creative web developer based in BeautifulCity, I leverage my keen eye for design and knack for problem-solving to craft beautiful, user-friendly, and responsive websites. Dedicated to crafting seamless digital experiences that leave a lasting impression, I am a quiet yet confident individual with an insatiable curiosity, constantly honing my design skills to best serve the user's needs.

I passionately create clean design pattern, prioritize thoughtful interactions, and value simple content structure.

I like to develop the designs, love to code things from scratch, and enjoy bringing new ideas to life.

I am very dedicated to coding, exploring new technologies, and enhancing my programming skills.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Made with ♥ by Jane
Finally, let's add media queries to make our portfolio site responsive for mobile devices.
Media queries allow us to trigger our styles in a certain width (breakpoint).
To make the portfolio responsive, we will,
/* trigger the styles at width of 756px */
@media screen and (max-width: 756px) {
header .header-container {
padding: 0px 40px;
}
/* show the hamburger menu */
.hamburger-menu {
display: block;
}
header .main-navbar ul {
/* initially hide the navigation menu */
display: none;
padding: 40px;
position: absolute;
top: 80px;
left: 0px;
width: 100%;
height: 70vh;
text-align: center;
background-color: rgb(25, 17, 83);
transition: all 1s ease;
}
/* show the navigation menu while clicking on hamburger menu */
header input:checked ~ .main-navbar ul {
display: block;
}
/* add margin to bottom of each list item */
header .main-navbar ul li {
margin-bottom: 20px;
}
/* change the flex-direction from row to column to stack cards on top of each other */
.experience-card-wrapper,
.project-card-wrapper {
flex-direction: column;
}
/* increase the width to occupy full width */
.experience-card {
width: 100%;
padding: 40px;
}
/* increase the width to occupy full width */
.project-card {
width: 100%;
}
/* stack the form fields on top of each other */
.form-fields-wrapper {
flex-direction: column;
padding: 20px;
}
/* set the width to 100% taking full width */
.message-box,
.input-box {
min-width: 100%;
}
/* set the padding of each section; top / bottom to 80px and left / right to 20px */
.container .section {
padding: 80px 20px;
}
}
Browser Output
On a mission to discover my next great adventure.

A passionate and creative web developer based in BeautifulCity, I leverage my keen eye for design and knack for problem-solving to craft beautiful, user-friendly, and responsive websites. Dedicated to crafting seamless digital experiences that leave a lasting impression, I am a quiet yet confident individual with an insatiable curiosity, constantly honing my design skills to best serve the user's needs.

I passionately create clean design pattern, prioritize thoughtful interactions, and value simple content structure.

I like to develop the designs, love to code things from scratch, and enjoy bringing new ideas to life.

I am very dedicated to coding, exploring new technologies, and enhancing my programming skills.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Fully flexible and responsive web app for e-commerce website.
Made with ♥ by Jane
Our premium learning platform, created with over a decade of experience and thousands of feedbacks.
Learn and improve your coding skills like never before.
Try Programiz PRO