HTML is the foundation of web development—it's the language that structures everything you see online.
Web development is in high demand, and to meet this demand, it's essential to learn languages like CSS and JavaScript alongside HTML. But it all starts with HTML.
You can't build a solid foundation in web development without mastering HTML first—it's the building block that makes everything else possible.
In this guide, we will cover:
- Beginner's Guide to HTML
- Is HTML for You? (Hint: If you want to build websites and understand how the web works, absolutely yes!)
- Best Way to Learn HTML (Your way!)
- How to Start Coding in HTML?
If you are simply looking to learn HTML step-by-step, you can follow our free tutorials in the next section.
Beginner's Guide to HTML
These tutorials will provide you with a solid foundation in HTML and prepare you for the next step in your career.
Is HTML for you?
Whether HTML is the right choice depends on what you want to accomplish and your career goals.
HTML from Learning Perspective
If you want to start with web development or build websites, HTML is where you need to begin.
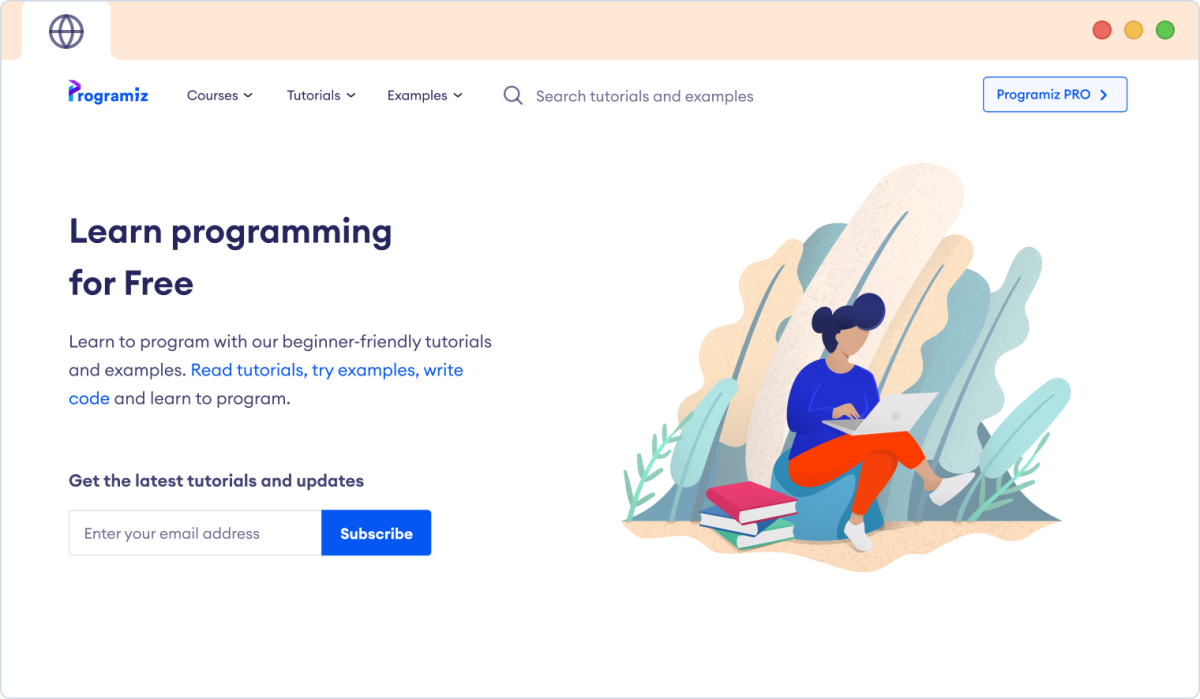
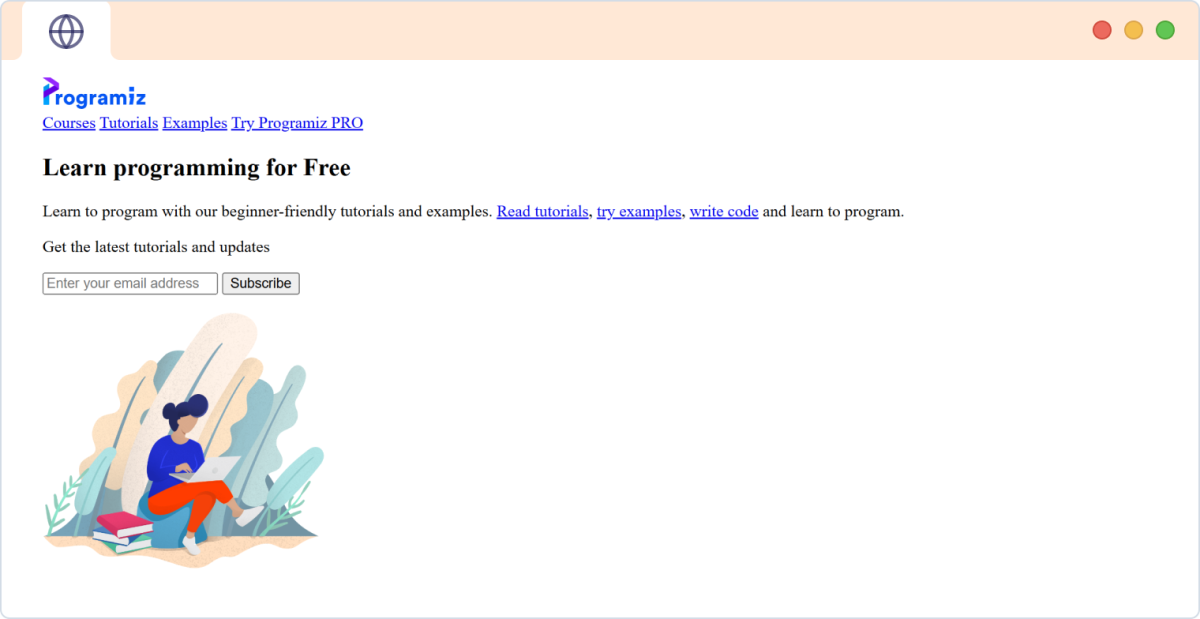
Take a look at this web page. The styling and functionality are handled by CSS and JavaScript, but the structure—the foundation—is built with HTML.


So, if you want to make websites, HTML is essential.
HTML as a Career Choice
HTML is essential if you're aiming for a career in web development. It's used in:
- Building Websites
- Managing Content on Websites
- Creating Email Templates
- Designing User Interfaces
Knowing HTML forms the foundation of web development. However, HTML alone is not enough. To build a successful web development career, you'll also need to learn CSS and JavaScript.
HTML primarily focuses on the front-end. However, if you are interested in backend development, data science, or mobile app development, HTML might not be the right starting point for you. Python is great for backend development, R is essential for data science, and Swift or Kotlin are key for mobile app development.
Ultimately, your career goals will determine whether HTML is the right starting point for you.
Best Way to Learn HTML
There is no right or wrong way to learn HTML. It all depends on your learning style and pace.
In this section, we have included the best HTML learning resources tailored to your learning preferences, be it text-based, video-based, or interactive courses.
Text-based Tutorial
Best: if you want to learn HTML at your own pace without spending any money.
If you want to learn HTML for free with a well-organized, step-by-step tutorial, you can use our free HTML tutorials.
Our tutorials will guide you through HTML one step at a time, using practical examples to strengthen your foundation.
Interactive Course
Best: if you want hands-on learning, get your progress tracked, and maintain a learning streak.
Learning to code is tough. It requires dedication and consistency, and you need to write tons of code yourself.
While videos and tutorials provide you with a step-by-step guide, they lack hands-on experience and structure.
Recognizing all these challenges, Programiz offers a premium Learn HTML Course that allows you to gain hands-on learning experience by solving problems, building real-world projects, and tracking your progress.
Online Video
Best: if you are an audio-visual learner and learn by watching others code and following along.
If you're more of a visual learner, you can follow Learn HTML - Full Tutorial for Beginners by freeCodeCamp on YouTube to further guide you on your HTML journey.
Mobile App
Best: if you are a casual and hobby learner who wants to learn HTML on the go.
While it’s possible to learn HTML from mobile apps, it’s not the ideal way because writing code can be challenging. Additionally, it's difficult to build real-world projects with multiple files on mobile devices.
Nevertheless, you can use these apps to try things out:
Important: You cannot learn to code without developing the habit of writing code yourself. Therefore, whatever method you choose, always write code.
While writing code, you will encounter errors. Don't worry about them, try to understand them and find solutions. Remember, programming is all about solving problems, and errors are part of the process.
How to Run HTML?
1. Run HTML right in your browser.
Write your HTML code in a text editor, save it with a .html extension, and double-click this file to open it in your browser. No need to install anything!
2. Try an online HTML editor.
We have created an online editor to run HTML directly in your browser. It's completely free, and you can start coding right away.