CSS pseudo-elements selectors select the specific part of HTML elements. For example,
h1::first-letter {
color: red;
}
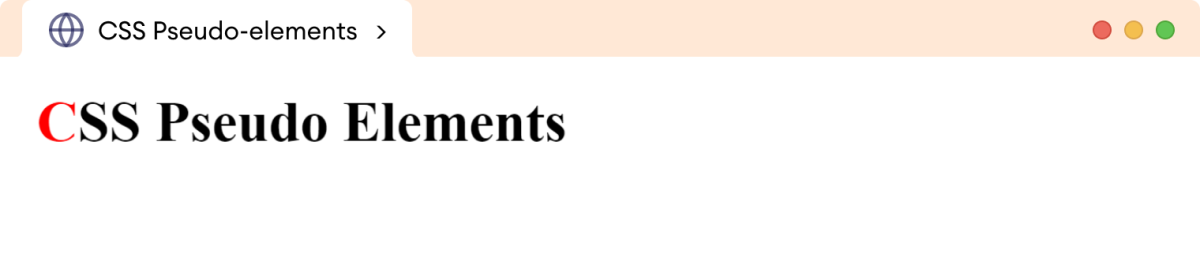
Browser Output

Here, first-letter pseudo-element selects the first letter of the h1 element and changes its color to red.
Syntax of Pseudo-Element Selector
The syntax of a pseudo-element selector is as follows:
element::pseudo-element {
/* CSS styles */
}
Here,
element: specifies the HTML elementpseudo-element: specifies the specific part of the element that we want to target
Pseudo-element keywords are added to the selectors and preceded by a double colon (::).
Types of Pseudo-Elements
There are the following different types of pseudo-elements in CSS.
::first-line: selects the first line of text within a block-element::first-letter: selects the first letter of text::before: inserts content before the actual content of element::after: inserts content after the actual content of element::marker: selects the marker of list elements::selection: styles the user selected part of HTML elements
Let's learn each of them in detail.
CSS first-line Pseudo- Element
The first-line pseudo-element selects and styles the first line of the text within the HTML elements. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo-Elements</title>
</head>
<body>
<p>
We can use ::first-line pseudo-element to select and style
the first line of the text within the HTML element. Here, the color
of the first line is different from others.
</p>
<p>
Let's add one more paragraph to visualize the changes in text color
and understand the pseudo-element more clearly. Here, also only the first
line will change its color to red.
</p>
</body>
</html>
p::first-line {
color: red;
}
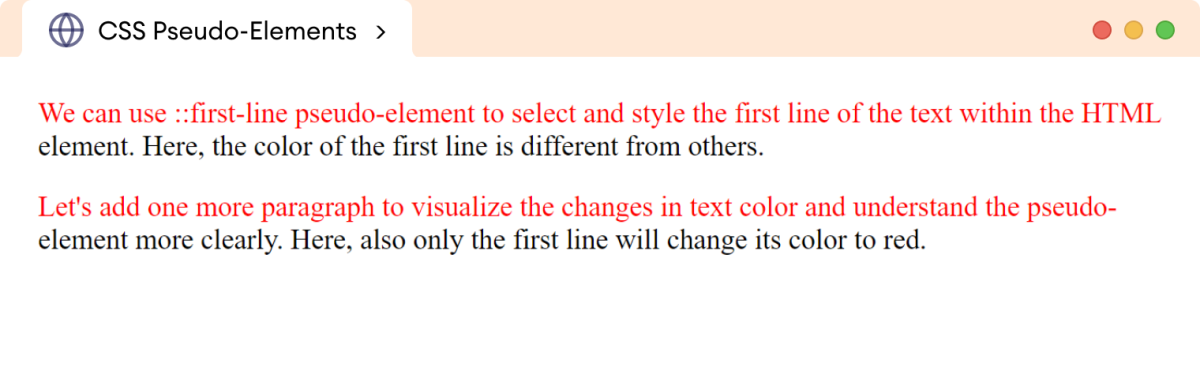
Browser Output

Here, the first-line pseudo-element selects the first line of all p elements and changes their color to red.
CSS first-letter Pseudo-Element
The first-letter pseudo-element selects and styles the first letter of the text within the HTML elements. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo Elements</title>
</head>
<body>
<p>
We use ::first-letter pseudo-element to style the first
letter of the text.
</p>
</body>
</html>
p::first-letter {
color: orange;
font-size: 32px;
font-weight: bold;
}
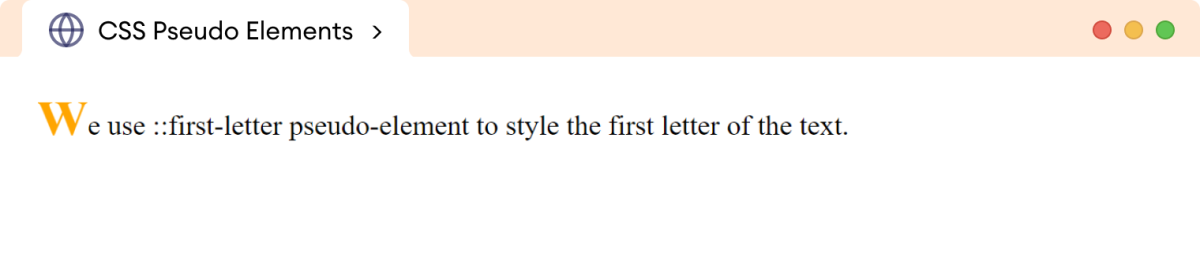
Browser Output

Here, the first-letter pseudo-element selects and styles the first letter of p elements.
CSS before Pseudo-Element
The before pseudo-element is used to insert certain content before the actual content of an HTML element. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo Elements</title>
</head>
<body>
<h1> Pseudo Elements</h1>
</body>
</html>
h1::before {
content: "Let's learn ";
color: red;
}
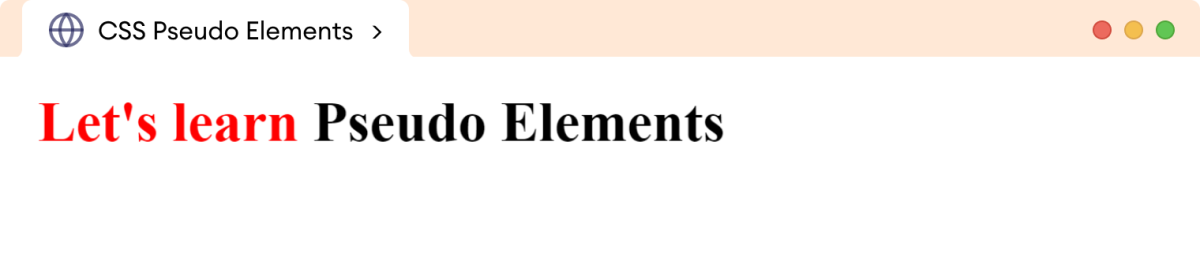
Browser Output

Here, the before pseudo-element inserts the new content before the original content of h1 element.
Note: The before pseudo-element can also be used to insert images before an HTML element.
CSS after Pseudo-Element
The after pseudo-element is used to insert certain content after the actual content of an HTML element. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo Elements</title>
</head>
<body>
<h1>Let's learn</h1>
</body>
</html>
h1::after {
content: " Pseudo Elements";
color: orange;
}
Browser Output

Here, the after pseudo-element inserts the new content after the original content of h1 element.
CSS marker Pseudo-Element
The marker pseudo-element selects and styles the markers of the list items. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo Elements</title>
</head>
<body>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</body>
</html>
li::marker {
color: red;
}
Browser Output

Here, the marker pseudo-element selects the marker of all the list items and changes their color to red.
CSS selection Pseudo-Element
The selection pseudo-element styles the user selected part of the HTML element. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Pseudo Elements</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</body>
</html>
p::selection {
background-color: greenyellow;
}
Browser Output

Here, the selection pseudo-element styles the user selected part of the p element and changes its color to greenyellow.