CSS background-color property is used to set the background color in an element. For example,
h1 {
background-color: orange;
}
Browser Output

Here, the background-color property sets the background color of the h1 element to orange.
CSS Background-Color Syntax
The syntax for the background-color property is,
background-color: color-value | transparent | initial | inherit;
Here,
color-value: specifies the color for the background such asred,blue, orrgb(255, 0, 0), etctransparent: sets the background to be transparent (default value)initial: sets the property value to defaultinherit: inherits the property value from its parent element
Example: CSS background-color
Let's see an example of the background-color property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-color</title>
</head>
<body>
<h2>background-color: orange</h2>
<div class="box box1"></div>
<h2>background-color: rgb(0, 0, 255)</h2>
<div class="box box2"></div>
<h2>background-color: #00ff00;</h2>
<div class="box box3"></div>
</body>
</html>
/* styles the div having class box */
div.box {
width: 80%;
height: 100px;
margin: auto;
border: 1px solid black;
}
div.box1 {
background-color: orange;
}
div.box2 {
background-color: rgb(0, 0, 255);
}
div.box3 {
background-color: #00ff00;
}
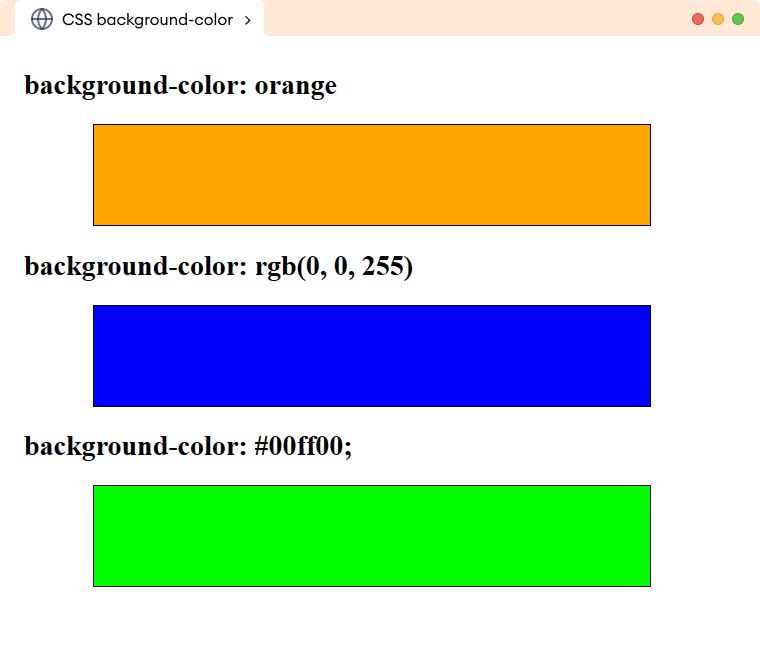
Browser Output

The above example illustrates how different color formats can be used to provide the background color to the div element.
Accessibility Issue With Background-Color
It is crucial to ensure sufficient contrast between the background color and the text color. The low contrast can cause accessibility issues such as eye strain, and difficulty to read for people with visual impairments.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-color</title>
</head>
<body>
<h1 class="insufficient-contrast">
Insufficient Contrast between text color and background
</h1>
<h1 class="sufficient-contrast">
Sufficient Contrast between text color and background
</h1>
</body>
</html>
/* provides insufficient contrast */
h1.insufficient-contrast {
color: aliceblue;
background-color: white;
}
/*provides sufficient contrast */
h1.sufficient-contrast {
color: black;
background-color: orange;
}
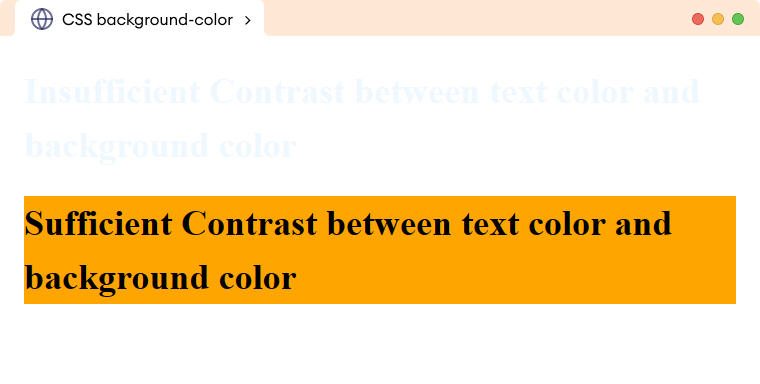
Browser Output

In the above example, you can see the significance of having a contrast between the background color and the text color.