A list is a collection of items that are displayed in a sequential order. For example,
Default List
- Georgia
- New York
- Chicago
Styled List
- Georgia
- New York
- Chicago
The above example shows a default list and a CSS-styled list.
Types of List
Lists are broadly categorized into two types:
- Unordered lists
- Ordered Lists
Let's look at each of them briefly.
Unordered List
Unordered list creates a list of elements without any particular order.
Unordered lists are created using the <ul> element.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Browser Output

Ordered List
Ordered list arranges elements in a specific order.
Ordered lists are created using the <ol> element.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Browser Output

Style Your List
We can use the following CSS properties to style our lists.
- list-style-type
- list-style-position
- list-style-image
- list-style (shorthand property)
We will look at each of them in detail.
CSS list-style-type Property
The list-style-type property specifies the type of item marker
in a list.
The syntax of the list-style-type property is:
list-style-type: none | all | list-type
Here, the list-style-type property has the following common
values,
disc: specifies a filled circlecircle: specifies a hollow circlesquare: specifies a filled squaredecimal: represents decimal numbers starting with 1lower-alpha: specifies lowercase ASCII letterslower-roman: specifies lowercase Roman numeralsupper-alpha: specifies uppercase ASCII lettersupper-roman: specifies uppercase Roman numerals
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS list-style-type</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<p>list-style-type: disc</p>
<ul class="disc">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: circle</p>
<ul class="circle">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: square</p>
<ul class="square">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: decimal</p>
<ul class="decimal">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: lower-alpha</p>
<ul class="lower-alpha">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: upper-alpha</p>
<ul class="upper-alpha">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
<div>
<p>list-style-type: upper-roman</p>
<ul class="upper-roman">
<li>Georgia</li>
<li>New York</li>
</ul>
</div>
</body>
</html>
ul.disc {
list-style-type: disc;
}
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ul.decimal {
list-style-type: decimal;
}
ul.lower-alpha {
list-style-type: lower-alpha;
}
ul.upper-alpha {
list-style-type: upper-alpha;
}
ul.upper-roman {
list-style-type: upper-roman;
}
div {
border: 1px solid;
padding: 8px;
}
Browser Output
The above example shows different ways to mark the list item using the
list-style-type property.
CSS list-style-position Property
The list-style-position property specifies the position of the
list markers in a list. The position of the list markers can be either
inside or outside of a list item.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS list-style-position</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>list-style-position: inside</p>
<ul class="inside-list">
<li>Item 1</li>
<li>Item 2</li>
</ul>
<p>list-style-position: outside</p>
<ul class="outside-list">
<li>Item 1</li>
<li>Item 2</li>
</ul>
</body>
</html>
.inside-list {
list-style-position: inside;
}
.outside-list {
list-style-position: outside;
}
li {
border: 1px solid black;
}
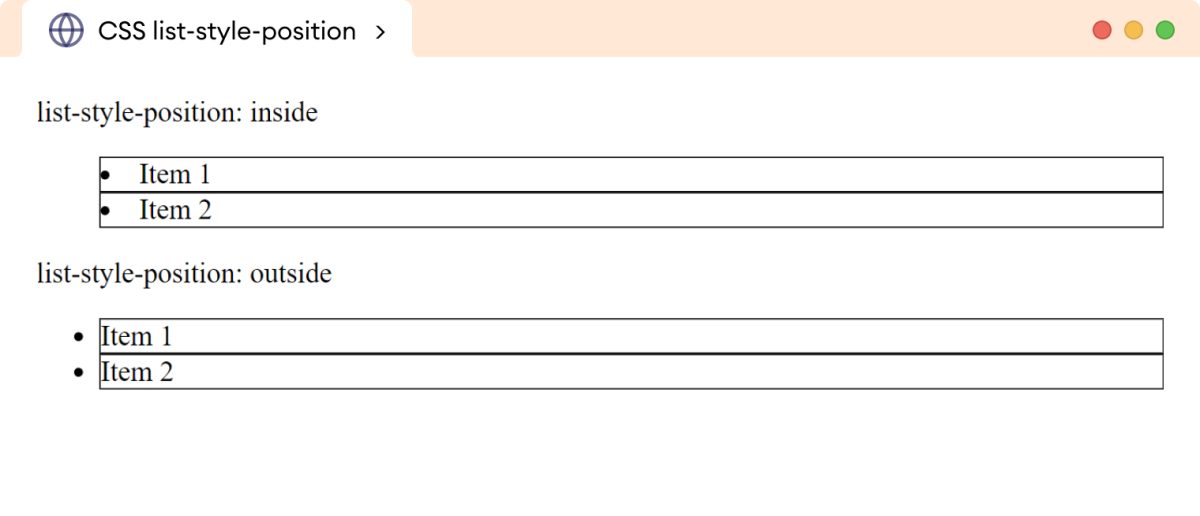
Browser Output

In the above example,
-
list-style-position: inside positions the list markers within the list items -
list-style-position: outside positions the list markers outside of the list items
Note: By default, the list items markers are placed outside.
CSS list-style-image Property
The list-style-image property allows us to use the custom image
as the list item marker.
The syntax of the list-style-image property is:
list-style-image: none | url('image.url')
Here,
none: specifies no image is used as the marker-
url('image.url'): specifies the URL of the image to be used as a marker
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS list-style-image</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
ul {
list-style-image: url("https://openclipart.org/image/20px/183195");
}
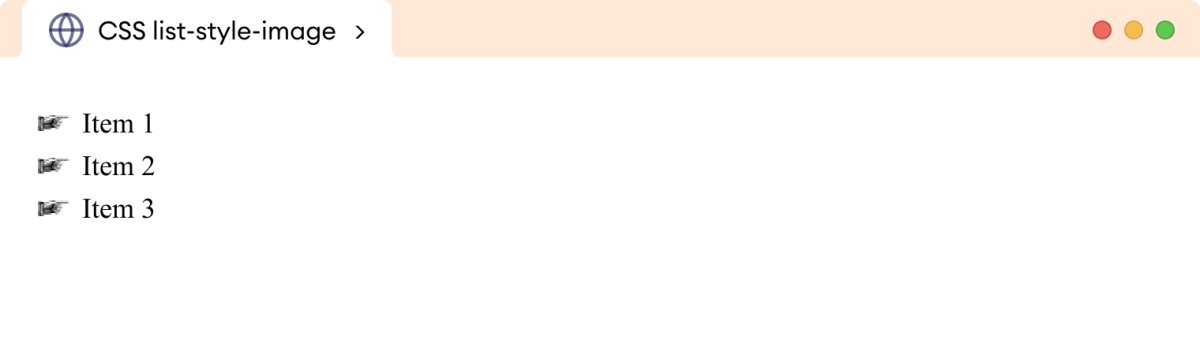
Browser Output

In the above example,
list-style-image: url("https://openclipart.org/image/20px/183195");
specifies a custom image as the list marker for the list items.
CSS list-style Property
The list-style is a shorthand property to specify
list-style-type, list-style-position, and
list-style-image properties.
The syntax of the list-style property is:
list-style: [list-style-type] [list-style-position] [list-style-image]
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS list-style</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ul>
</body>
</html>
ul {
list-style: square inside url("https://openclipart.org/image/20px/183195");
}
Browser Output

In the above example,
list-style: square inside url('https://openclipart.org/image/20px/183195');
is equivalent to,
list-style-type: square;
list-style-position: inside;
list-style-image: url('https://openclipart.org/image/20px/183195');
Note: The list-style-type property is applied
to the list item marker only if the browser can't find the specified URL.