CSS font-family property is used to set the font face of the text on the webpage. For example,
h1 {
font-family: Courier, monospace;
}
Browser Output

Here, font-family sets the font face of h1 element to Courier, monospace.
CSS Font Family Types
Font families are divided into two types:
- Generic family: Refers to the category of the fonts that share similar design characteristics. For example,
Serif,sans-serif,Cursive, etc. - Font family: Refers to the specific font family name like
Helvetica,Arial,Georgia, etc.
CSS Font Family Syntax
The syntax of the font-family property is as follows:
font-family: family-name | generic-family | initial | inherit;
Here,
family-name: refers to the specific font family likeArial,Helvetica, etcgeneric-family: refers to the broader category of font families with similar design characteristics likeserif,sans-serif, etcinitial: setsfont-familyto the default valueinherit: inheritsfont-familyfrom the parent
Let's see an example,
h1 {
font-family: "Source Sans Pro", "Arial", sans-serif;
}
In the above example, the browser will first try to render Source Sans Pro. If it is not available, the browser will try to render Arial. And if it is also not available, the browser will finally use a font from the sans-serif family.
The multiple font family names should be separated by a comma and if the font family name consists of multiple words then it should be enclosed in double quotation marks.
CSS Generic Font Family Types
There are five generic families in CSS which refer to the broader category of font families with similar design characteristics.
Serif
Serif fonts have a small line or stroke at the end of each character. They are used in traditional printed materials like books, magazines, etc, and in formal documents like resumes or business letters. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Serif Family</title>
</head>
<body>
<h1>Serif font families</h1>
<p class="times-new-roman">Times New Roman font</p>
<p class="georgia">Georgia font</p>
</body>
</html>
h1 {
font-family: "Times New Roman", serif;
}
p.times-new-roman {
/* sets the text to "Times New Roman" */
font-family: "Times New Roman";
}
p.georgia {
/* sets the text to Georgia */
font-family: Georgia;
}
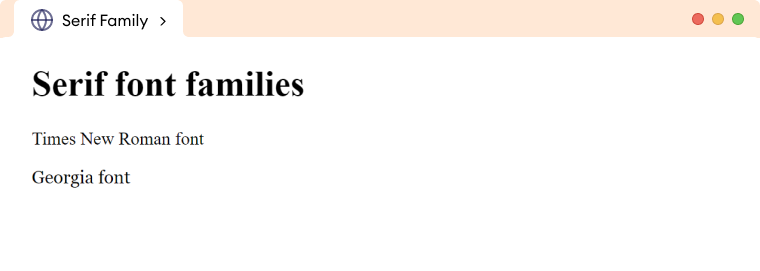
Browser Output

Some popular serif font families are Times New Roman, Georgia, Garamond, Palatino, etc.
Sans-Serif
Sans-Serif fonts do not have the small line or stroke at the end of characters. They are seen as clean and modern so often used in digital interfaces and online content. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>sans-serif Family</title>
</head>
<body>
<h1>Serif-Serif font families</h1>
<p class="helvetica">Helvetica font</p>
<p class="arial">Arial font</p>
</body>
</html>
h1 {
font-family: Helvetica, Arial, sans-serif;
}
p.arial {
/* sets the text to Helvetica font*/
font-family: Helvetica;
}
p.helvetica {
/* sets the text to Arial font */
font-family: Arial;
}
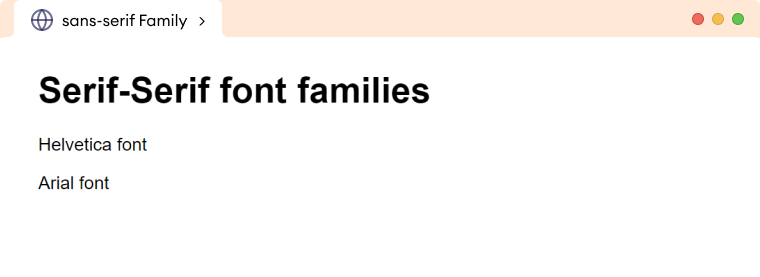
Browser Output

Some popular sans-serif font families are Open Sans, Poppins, Helvetica, Arial, etc.
Monospace
Monospace fonts have uniform spacing between all the characters. They are used in programming code and text editors as they are easy to read. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Monospace Family</title>
</head>
<body>
<h1>Monospace font families</h1>
<p class="courier">Courier font</p>
<p class="consolas">Consolas font</p>
</body>
</html>
h1 {
font-family: Courier, monospace;
}
p.courier {
/* sets the text to Courier font*/
font-family: Courier;
}
p.consolas {
/* sets the text to Consolas font */
font-family: Consolas;
}
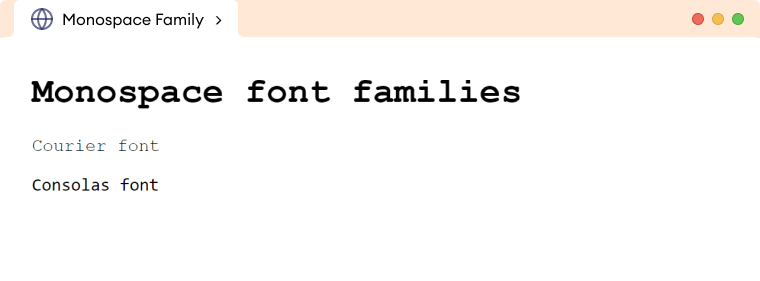
Browser Output

Some popular sans-serif font families are Fira Mono, Courier, Consolas, etc.
Cursive
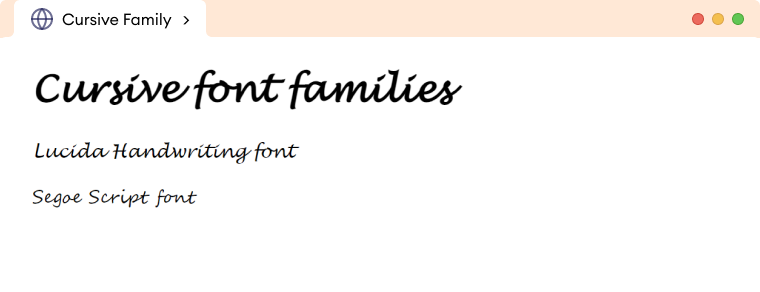
Cursive fonts have the joining strokes of characters and imitate the handwriting. They are often used for decorative purposes on web pages. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Cursive Family</title>
</head>
<body>
<h1>Cursive font families</h1>
<p class="lucida-handwriting">Lucida Handwriting font</p>
<p class="segoe-script">Segoe Script font</p>
</body>
</html>
h1 {
font-family: "Lucida Handwriting", cursive;
}
p.lucida-handwriting {
/* sets the text to Lucida Handwriting font*/
font-family: "Lucida Handwriting";
}
p.segoe-script {
/* sets the text to Segoe Script font */
font-family: "Segoe Script";
}
Browser Output

Some popular cursive font families are Lucida Handwriting, Apple Chancery, Brush Script, etc.
Fantasy
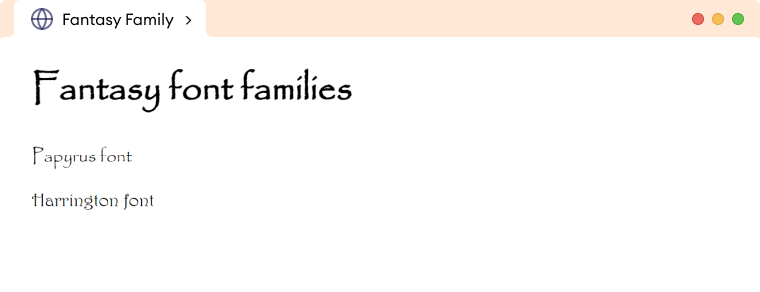
Fantasy fonts are primarily decorative fonts. They are used for creative and playful design projects. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Fantasy Family</title>
</head>
<body>
<h1>Fantasy font families</h1>
<p class="papyrus">Papyrus font</p>
<p class="harrington">Harrington font</p>
</body>
</html>
h1 {
font-family: Papyrus, fantasy;
}
p.papyrus {
/* sets the text to Papyrus */
font-family: Papyrus;
}
p.harrington {
/* sets the text to Harrington */
font-family: Harrington;
}
Browser Output

Some popular fantasy font families are Papyrus, Harrington, Wisp, Arkana, Rivendell, etc.