HTML links or hyperlinks connect one resource on the web to another. The resource may be an image, a web page, a program, a video clip, an audio clip, an element within a web page, etc, or anything that can be hosted on the internet.
We use the HTML <a> tag to create hyperlinks. The syntax for the <a> tag is
<a href="URL"> Text </a>
Here,
- URL - the destination of the link
- Text - the part that will be visible as a link
Clicking on the text will navigate you to the resource in the URL. For example,
<a href="https://www.programiz.com/swift-programming/continue-statement"> Swift Continue Statement </a>
Browser Output

Here, clicking on the Swift Continue Statement will take you to
https://www.programiz.com/swift-programming/continue-statement.
Default Link Styles
By default, browsers will style links differently depending on whether the link is active, visited, or unvisited.

Note: You can freely change this styling using CSS.
Image Links
You can insert almost any content inside a <a> tag to make it a link. Hence, we can also use images as a link.
<a href="https://www.programiz.com">
<img src="programiz-logo.png" alt="Programiz Logo">
</a>
Browser Output

target Attribute
By default, any link clicked will open in the same browser window. This may lead to a bad user experience. This is where the target attribute becomes useful. For example,
<a href="https://www.programiz.com" target="_blank">Programiz</a>
Here, target= "_blank" opens the link in a new browser tab.
We use the target attribute to specify where the link is opened. The target attribute has 4 values.
| Target | Description |
|---|---|
_self |
(Default) Opens the link in the same browser tab. |
_blank |
Opens the link in a new browser tab. |
_parent |
Opens the link in the parent frame. |
_top |
Opens the link in the current tab window (topmost parent). |
We can learn more about iframes, parent frames, and topmost parent in our article HTML iFrames.
download Attribute
When linking to a web resource, we can specify that the resource is to be downloaded by using the download attribute. For example,
<a href="/files/logo.png" download> Download Image </a>
Browser Output

When the link is clicked, the file from /files/logo.png will be downloaded.
We can also provide an optional value to the download attribute. This value will be set as the filename of the downloaded resource. For example,
<a href="/files/logo.png" download="Programiz">Download Image</a>
Here, the link is the same as the previous example, however, when downloading, the file will have the name Programiz.png rather than the previous original name logo.png.
Linking to an HTML element
As previously mentioned, along with linking to web sources, an <a> tag can also link to a respecific element within the web page. We use that by adding # to the URL followed by the id of the specific element. For example,
Link to an element in the same webpage:
<a href="#title">Go to Title</a>
Here, clicking on this link will scroll the web page to the element with the id of title
Link to an element in another webpage:
<a href="programiz.com/html/head#title-tag"> Link </a>
Here, clicking on this link will take us to the URL programiz.com/html/head and then scroll to the element with the id title-tag.
Email and Call links
We can also use HTML links as email links and call links to help users contact us or someone else using their email client or call app.
Email links:
The email link opens the user's default mail client to make it easier for the user to send mail to a specific address. For example,
<a href="mailto:name@domain.com" > Send Mail </a>
Browser Output

Here, clicking on this link will open the user's mail client and fill the To field with name@domain.com.

We can also add other properties of an email like subject, body, etc to the link to make it easier for the user. The available options in an email link are:
- cc
- bcc
- subject
- body
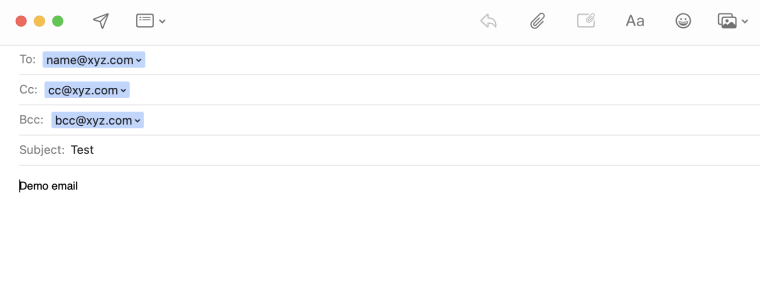
Let us look at a link using all the available options:
<a href="mailto:name@xyz.com?cc=cc@xyz.com&bcc=bcc@xyz.com&subject=Test &body=Demo email" >click to send mail </a>

Call links:
Similar to email links, we can create call links to trigger the user's call app with a phone number. For example,
<a href="tel:+9778841999999"> Call Us </a>
Browser Output

Here, clicking this link will open the call app with the number already filled in so the user does not have to type the phone number manually.

This is primarily useful in responsive sites where users are browsing the web page through their mobile phones.