The HTML heading tags (<h1> to <h6>) are used to add headings to a webpage. For example,
<h1>This is heading 1.</h1>
<h2>This is heading 2.</h2>
<h3>This is heading 3.</h3>
<h4>This is heading 4.</h4>
<h5>This is heading 5.</h5>
<h6>This is heading 6.</h6>
Browser Output

In the example, we have used tags <h1> to <h6> to create headings of varying sizes and importance.
The <h1> tag denotes the most important heading on a webpage. Similarly, <h6> denotes the least important heading.
The difference in sizes of heading tags comes from the browser's default styling. And, you can always change the styling of heading tags, including font size, using CSS.
Note: Do not use heading tags to create large texts. It's because search engines like Google use heading tags to understand what a page is about.
h1 Tag is Important
The HTML <h1> tag defines the most important heading in a webpage.
Although it's possible to include multiple <h1> tags in a webpage, the general practice is to use a single <h1> tag (usually at the beginning of the page).
The <h1> tag is also important for SEO. Search engines (such as Google) treat content inside <h1> with greater importance compared to other tags.
Headings are block-level elements
The Headings <h1> to <h6> tags are block-level elements. They start on a new line and take up the full width of their parent element. For example,
<h1>Headings</h1> <h2>are</h2> <h3>fun!</h3>
Browser Output

FAQ: HTML Headings
<h1> is used for the main heading for the page. Hence, it should only be used once per web page even though W3C standards, a group that develops standards for the web—allow multiple <h1> tags.
You can add other inline elements inside the heading tags as with most other HTML elements. For example:
<h1>
We can use other tags like <em>the em tag to emphasize text</em>
</h1>
Browser Output

In the above example, we have used the em tag inside the h1 tag. To learn more, visit HTML <em> tag
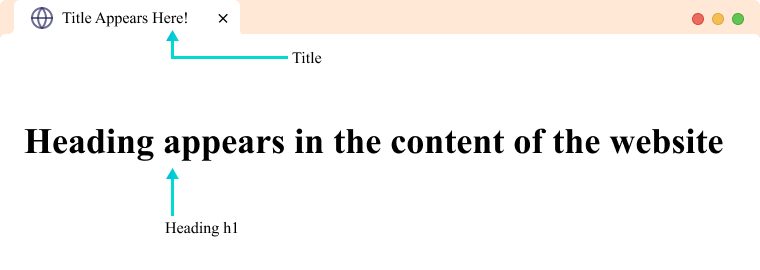
People often confuse the <title> tag and the <h1> tag. However, they are completely different.

The <title> tag defines the title of a webpage and it appears on a browser tab, whereas the <h1> tag indicates the main heading of the document.
In general, the <title> tag is much more important to SEO (for ranking in Google) than the <h1> tag.