An HTML file path is the address of a particular file. It is used to link external files like javascript, CSS, images, and other webpages in the HTML document. For example,
<a href="path/to/file.html">Link to file</a>
In this example, path/to/file.html is the file path to the HTML file. This file path is relative to the current HTML document.
Types of File Path
There are two types of file paths:
- Absolute File Path
- Relative File Path
We will learn about both file paths in detail.
Absolute File Path
The absolute file path is a full URL (address) of the file path to access an internet file. For example,
<img src="https://cdn.programiz.com/sites/tutorial2program/files/pc_logo.svg" width="200" />
Browser Ouput

In the above example,
https://cdn.programiz.com/sites/tutorial2program/files/pc_logo.svg is the complete location of the image.
Relative File Path
The relative file path describes the path of the file relative to the location of the current web page. For example,
<img src="images/programiz.png" />
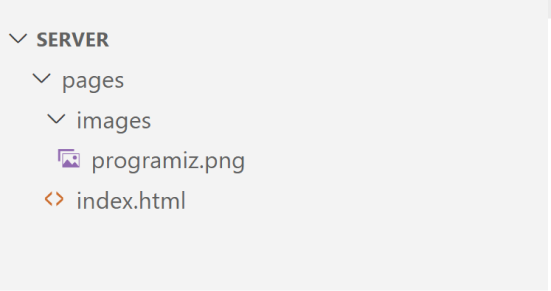
File Path

In the above example, images/programiz.png is the relative path. We are able to access the images folder because the images directory is located in the same folder as our HTML file (index.html).
Access File Located Inside The Root Directory
Now, let's see how we access the folder that is present in the root directory. The root directory is the topmost directory that contains all related files and folders.
<img src="/images/programiz.png" />
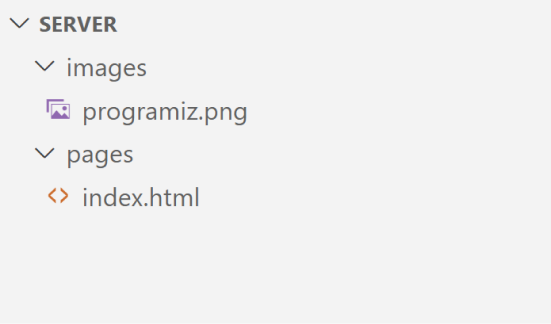
File Path
In the above example, SERVER is our root directory. The forward slash (/) represents the root directory. So, to access the images folder inside the root directory we use /images. And to access the programiz.png, we use /images/programiz.png.
File located one level up
Now, let's see how we access the folder that is located one level up.
<img src="../images/programiz.png" />
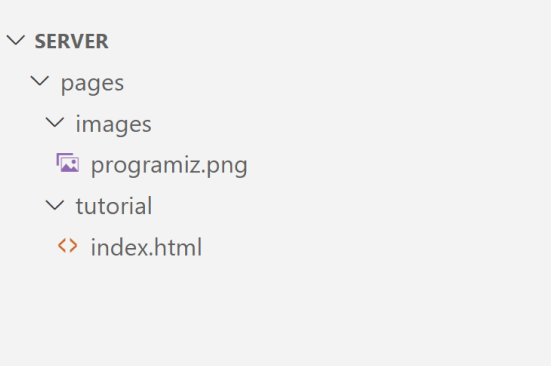
File Path
The ../ part of the path indicates that the file is located one level up in the directory hierarchy from the current location of the HTML file. In other words, it specifies the parent directory of the current directory.
So, to access the images folder inside the pages folder (the parent directory of the tutorial directory) we use ../images. And to access the programiz.png, we use ../images/programiz.png.