The JavaScript switch...case statement executes different blocks of code based on the value of a given expression.
Here's a simple example of the switch...case statement. You can read the rest of the tutorial for more.
Example
let trafficLight = "green";
let message = ""
switch (trafficLight) {
case "red":
message = "Stop immediately.";
break;
case "yellow":
message = "Prepare to stop.";
break;
case "green":
message = "Proceed or continue driving.";
break;
default:
message = "Invalid traffic light color.";
}
console.log(message)
// Output: Proceed or continue driving.
The above program checks the value of trafficLight and prints the corresponding meaning of the traffic light. If the value doesn't match any of the specified cases, it prints Invalid traffic light color.
Syntax of the switch...case Statement
switch (expression) {
case value1:
// code block to be executed
// if expression matches value1
break;
case value2:
// code block to be executed
// if expression matches value2
break;
...
default:
// code block to be executed
// if expression doesn't match any case
}
Here,
- The
switchstatement first evaluates theexpression. - After that, it compares the result against value1. If a matching is found, the corresponding code block is executed. Then, the
breakstatement immediately stops further checking of other cases. - If there is no match for value1, the program compares the result with the next specified case value (value2). This process continues until a matching case is found.
- If none of the case values match, the code block in the
defaultblock is executed.
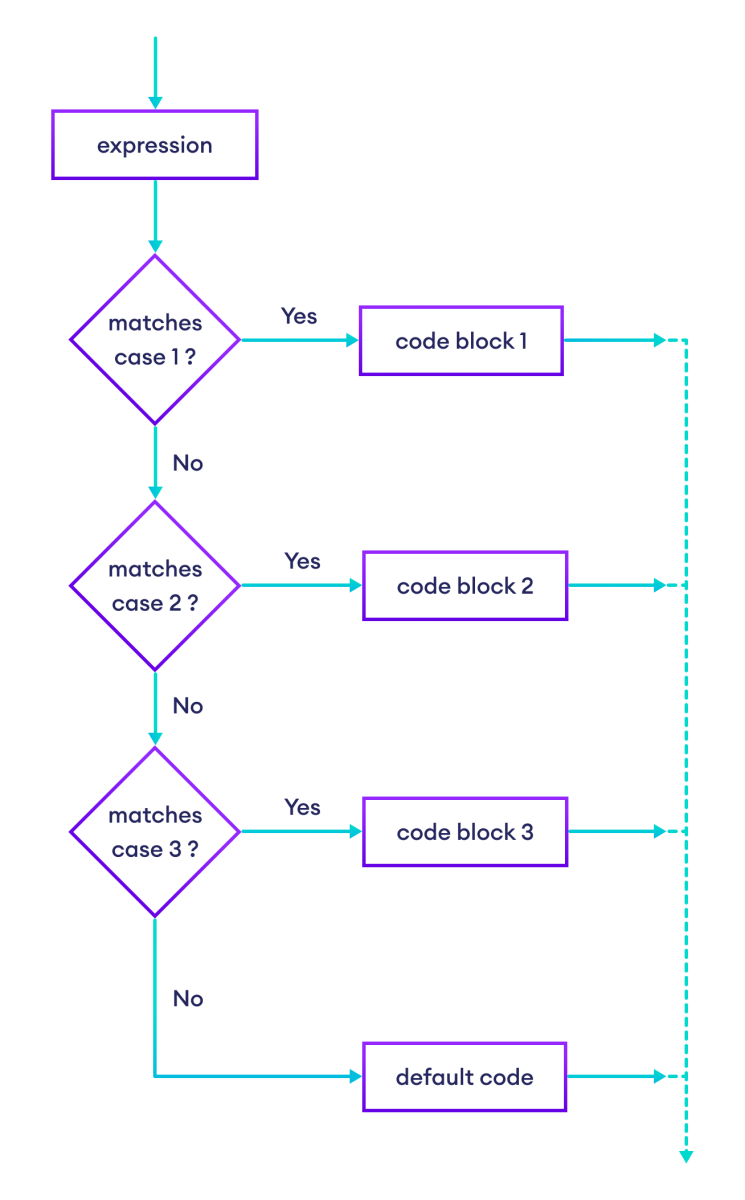
Let's try to understand this process with a flowchart below.
Flowchart of switch Statement

Example 1: Simple Program Using switch...case
Suppose we want to display a message based on the current day of the week. Let's look at the example below to see how we can achieve this using switch...case.
let day = 3;
let activity;
switch (day) {
case 1:
console.log("Sunday");
break;
case 2:
console.log("Monday");
break;
case 3:
console.log("Tuesday");
break;
case 4:
console.log("Wednesday");
break;
case 5:
console.log("Thursday");
break;
case 6:
console.log("Friday");
break;
case 7:
console.log("Saturday");
break;
default:
console.log("Invalid Day");
}
Output
Tuesday
This program prints the day based on the number stored in the day variable (1 for Sunday, 2 for Monday, and so on).
Here, the switch statement checks the value of day against a series of cases:
- First, it checks day against
case 1. Since it doesn't match, this case is skipped. - Next, it checks day against
case 2. Since it doesn't match, this case is skipped. - Then, it checks day against
case 3. Since there is a match, its code block is executed (Tuesdayis printed). - After printing
Tuesday, abreakstatement is encountered, which terminates theswitchstatement.
Example 2: Simple Calculator Using switch...case
// take user input for two numbers
let number1 = Number(prompt("Enter the value of number1: "));
let number2 = Number(prompt("Enter the value of number2: "));
// take user input to select an operator
const operator = prompt("Enter a operator ( either +, -, * or / ): ");
switch(operator) {
case "+":
result = number1 + number2;
console.log(`${number1} + ${number2} = ${result}`);
break;
case "-":
result = number1 - number2;
console.log(`${number1} - ${number2} = ${result}`);
break;
case "*":
result = number1 * number2;
console.log(`${number1} * ${number2} = ${result}`);
break;
case "/":
result = number1 / number2;
console.log(`${number1} / ${number2} = ${result}`);
break;
default:
console.log("Invalid operator");
}
Sample Output 1
Enter the value of number1: 6 Enter the value of number2: 3 Enter a operator ( either +, -, * or / ): * 6 * 3 = 18
Sample Output 2
Enter the value of number1: 6 Enter the value of number2: 3 Enter a operator ( either +, -, * or / ): + 6 + 3 = 9
In the above program, we prompted the user to:
- Enter two numbers: number1 and number2.
- Select an operator:
+,-,*, or/.
Based on the user input, the switch statement performs the corresponding calculation.
Note: Here, we have used template literal `${number1} + ${number2} = ${result}` that combines text and variable into one string.
It shows the values of number1, number2, and result directly in the message, like 5 + 3 = 8. To learn more about template literals, visit JavaScript Template Literals.
More on JavaScript switch Statement
It is not necessary to use the default case in JavaScript. For example,
let country = "Nepal";
switch (country) {
case "USA":
console.log("American");
break;
case "UK":
console.log("British");
break;
case "Japan":
console.log("Japanese");
}
console.log("Code after switch statement")
// Output: Code after switch statement
We haven't used a default case in the program above. Moreover, the value of the country variable doesn't match any of the cases in the switch statement.
In such cases, the switch statement is skipped entirely and the program flow goes to the line that comes after the body of the switch statement.
So far, we have used a break statement inside each case block. For example,
case 2:
console.log("Monday");
break;
The break statement terminates the execution of switch-case once a matching case has been found.
Without break, the program would continue executing subsequent cases even after finding a match. For example,
let fruit = "banana";
switch (fruit) {
case "apple":
console.log("Apple case");
case "banana":
console.log("Banana case");
case "orange":
console.log("Orange case");
default:
console.log("Unknown fruit");
}
Output
Banana case Orange case Unknown fruit
Sometimes, we may want multiple case values to trigger the same block of code. For this, we can use multiple cases with a single block.
Let's look at the example below to understand this clearly.
// Program to categorize age
let age = 19;
switch (age) {
// when age is 13, 14, or 15
case 13:
case 14:
case 15:
console.log("Early Teen")
break;
// when age is 16 or 17
case 16:
case 17:
console.log("Mid Teen");
break;
// when age is 18 or 19
case 18:
case 19:
console.log("Late Teen");
break;
// when age is none of the above
default:
console.log("Other Age Group");
}
Output
Late Teen
In the above program, we have grouped multiple cases together, which allows us to use a single block of code for all the cases in the group. These groups are:
- cases 13, 14, and 15 - Prints
Early Teento the screen. - cases 16 and 17 - Prints
Mid Teento the screen. - cases 18 and 19 - Prints
Late Teento the screen.
Since 19 matches the second case in the third group (case 19), Late Teen is printed as an output.
The JavaScript switch statement performs type checking, ensuring both the value and the type of the expression match the case value. For example,
let a = 1;
switch (a) {
case "1":
a = "one (string type)";
break;
case 1:
a = "one (number type)";
break;
case 2:
a = "two (number type)";
break;
default:
a = "not found";
}
console.log(`The value of a is ${a}.`);
Output
The value of a is one (number type).
In the above program, we have assigned an integer value 1 to the variable a. Here,
case "1"checks if a is the string"1". It evaluates tofalsebecause a is not of string type.case 1checks if a is the integer 1. It evaluates totruesince both the type and the value of a match againstcase 1, thus assigning"one (number type)"to a.
Both switch...case and if...else statements are used for decision-making. However, switch...case and if...else are useful in different conditions:
- Use
switchfor a large number of conditions based on the same expression, which can be more readable thanif...else. - Use
if...elsefor complex logical conditions that can't be easily expressed as discrete cases.
Let's look at two programs that perform the same task, one by using a switch statement and another by using if...else:
// Program using switch statement
let color = "green";
switch (color) {
case "red":
console.log("Stop");
break;
case "yellow":
console.log("Caution");
break;
case "green":
console.log("Go");
break;
default:
console.log("Invalid color");
}
// Output: Go
In the above program, the color variable is strictly compared against each case. When it matches the case "green", Go is printed as output.
// Program using if...else statement
let color = "green";
if (color === "red") {
console.log("Stop");
}
else if (color === "yellow") {
console.log("Caution");
}
else if (color === "green") {
console.log("Go");
}
else {
console.log("Invalid color");
}
// Output: Go
Here, the if...else statement checks the value of color against various conditions.
When color matches "green", the corresponding block executes, printing Go as the output.
Also Read: