CSS border-width property specifies the width or thickness of the element's border. For example,
p {
border-style: solid;
border-width: 8px;
}
Browser Output

Here, the border-width property sets the width of the border to 8px.
CSS border-style Syntax
The syntax of the border-width property is as follows,
border-width: value;
Here, the value specifies the width of the border in length units such as px, pt, em, etc, or one of the pre-defined values from thin, medium, or thick.
Example 1: CSS border-width Length Example
Let's see an example of the border-width property with length values,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-width</title>
</head>
<body>
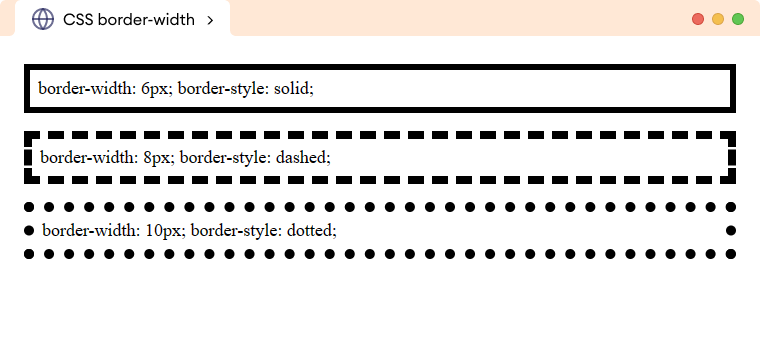
<p class="width-6px">border-width: 6px; border-style: solid;</p>
<p class="width-8px">border-width: 8px; border-style: dashed;</p>
<p class="width-10px">border-width: 10px; border-style: dotted;</p>
</body>
</html>
p.width-6px {
border-style: solid;
/* sets the border width to 6px */
border-width: 6px;
}
p.width-8px {
border-style: dashed;
/* sets the border width to 8px */
border-width: 8px;
}
p.width-10px {
border-style: dotted;
/* sets the border width to 10px */
border-width: 10px;
}
/* adds 8px padding to all p elements */
p {
padding: 8px;
}
Browser Output

Example 2: CSS border-width Keyword Example
Let's see an example of the border-width property with a keyword example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-width</title>
</head>
<body>
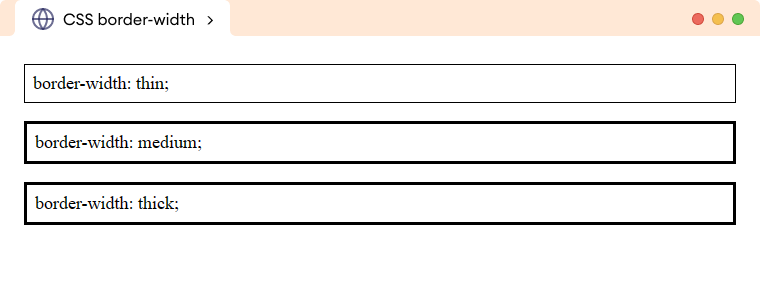
<p class="thin">border-width: thin;</p>
<p class="medium">border-width: medium;</p>
<p class="thick">border-width: thick;</p>
</body>
</html>
/* styles all p */
p {
padding: 8px;
border-style: solid;
}
p.thin {
/* sets the border width to thin */
border-width: thin;
}
p.medium {
/* sets the border width to medium */
border-style: medium;
}
p.thick {
/* sets the border width to thick */
border-style: thick;
}
Browser Output

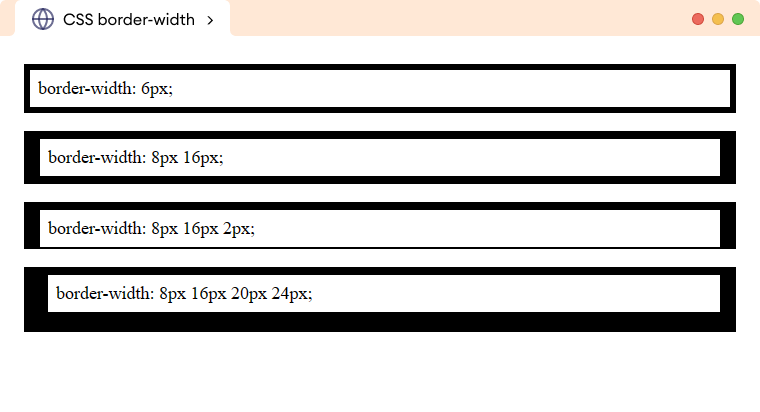
CSS border-width property as a Shorthand
We can use the border-width property to change the width of one to all four sides of the border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-width</title>
</head>
<body>
<p class="one-value">border-width: 6px;</p>
<p class="two-value">border-width: 8px 16px;</p>
<p class="three-value">border-width: 8px 16px 2px;</p>
<p class="four-value">border-width: 8px 16px 20px 24px;</p>
</body>
</html>
/* styles all the p elements */
p {
border-style: solid;
padding: 8px;
}
p.one-value {
/* sets all four side width to 6px */
border-width: 6px;
}
p.two-value {
/* sets top/bottom width to 8px, left/right width to 16px */
border-width: 8px 16px;
}
p.three-value {
/* sets top width to 8px, left/right width to 16px, bottom width to 2px */
border-width: 8px 16px 2px;
}
p.four-value {
/* sets the top width to 8px, right width to 16px, bottom width to 20px, left width to 24px */
border-width: 8px 16px 20px 24px;
}
Browser Output

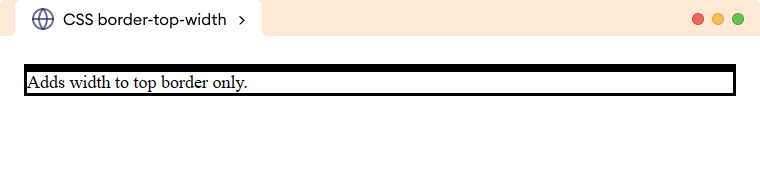
CSS border-width Constituent Properties
The border-top-width property only adds width to the top border of the element. For example,
p {
border-style: solid;
border-top-width: 8px;
}
Browser Output

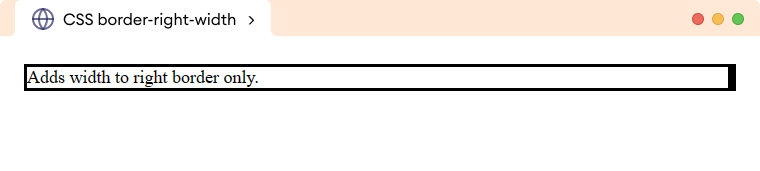
The border-right-width property only adds width to the right border of the element. For example,
p {
border-style: solid;
border-right-width: 8px;
}
Browser Output

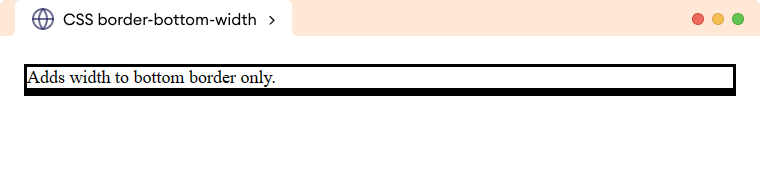
The border-bottom-width property only adds width to the bottom border of the element. For example,
p {
border-style: solid;
border-bottom-width: 8px;
}
Browser Output

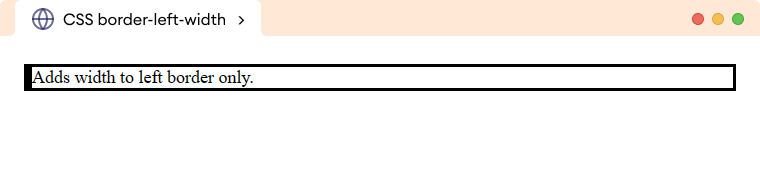
The border-left-width property only adds width to the left border of the element. For example,
p {
border-style: solid;
border-left-width: 8px;
}
Browser Output